Have you ever wondered how some websites appear in search results with rich snippets, including star ratings, reviews, or event details? The secret sauce behind these informative snippets is schema markup, also known as structured data.
In this guide, we’ll delve into the world of schema markup, exploring its benefits, different types, and how to implement it on your website. By the end, you’ll be well equipped to leverage schema markup to improve how your pages appear in search, increasing their visibility and traffic.
- Key definitions
- What is schema markup?
- Where schema markup began
- Where schema markup is now
- Why is schema markup important?
- Types of schema markup
- Person
- Article
- Recipe
- Organization
- LocalBusiness
- Product & Offer
- Rating?
- Breadcrumb
- Discussion and Forums
- FAQ
- How to add schema markup to a website
- How to add schema via Google Tag Manager
- Step 1. Create the code
- Step 2. Create a trigger
- Step 3. Create a custom HTML tag
- Step 4. Preview and publish
- Step 5. Check your implementation
- How to implement common schema markup types
- Organization
- LocalBusiness
- Product, Offer, and aggregateRating
- Rating
- BreadcrumbList
- Use cases for schema markup
- Optimising for visual search
- Schema markup for voice search
- Enhancing local search presence with structured data
- Cross-platform schema markup
- Social media
- Review sites
- Schema and E-E-A-T
- Schema markup common pitfalls
- Schema markup best practices
- Be specific with schema
- Leverage JSON-LD format
- Validate your schema markup
- Maintain schema markup
- Implement ethically
- Stay informed with ongoing updates
- Tracking and measuring the impact of schema markup
- Checking validating – Enhancements?
- Search appearances?
- Click-through rate (CTR)
- The future of schema markup
- SEO by Impression
Ready to get started with schema? Our SEO specialists are well-positioned to help – get in touch today.
Key definitions
Before we get started, it’s important to wrap your head around a few key terms:
- Structured data – Code that you put on your website to help the search engines return more informative results for users.
- Schema – A structured data type that defines entities, actions, and relationships on the internet.
- Rich snippet – A snippet is a result Google shows to the user in the search results. A rich snippet shows extra information between the URL and the description.
- JSON-LD – An implementation format for structuring data. Typically, in terms of SEO, JSON-LD is implemented leveraging the Schema.org vocabulary.
What is schema markup?
Schema markup is a collaborative initiative that was spearheaded by search engines. It enables websites to display “richer” data on various platforms like Google, Microsoft, Yahoo, Yandex and even Pinterest.
Schema is a type of structured data, which is coded in a specific format. It is written in a way that search engines understand it as a semantic vocabulary. Schema tells a search engine what your data means, not just what it says.

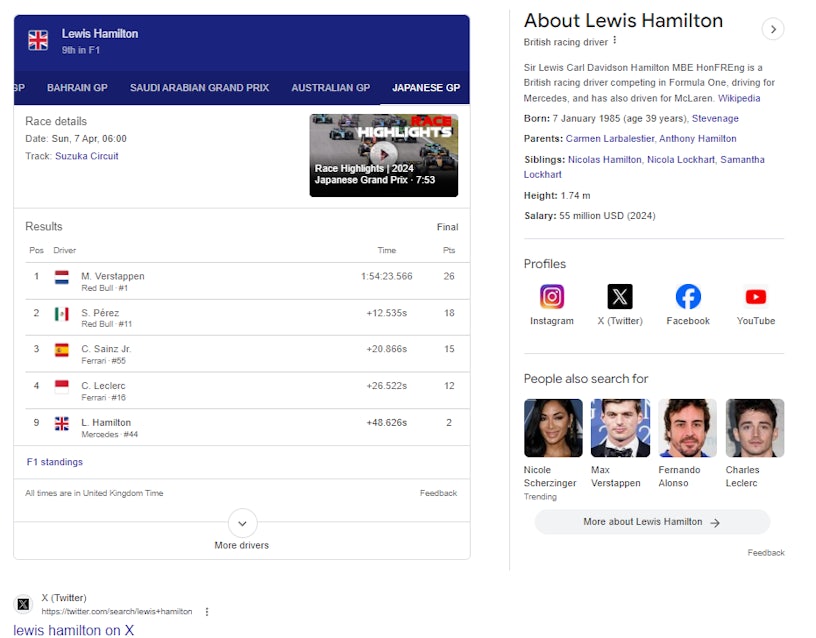
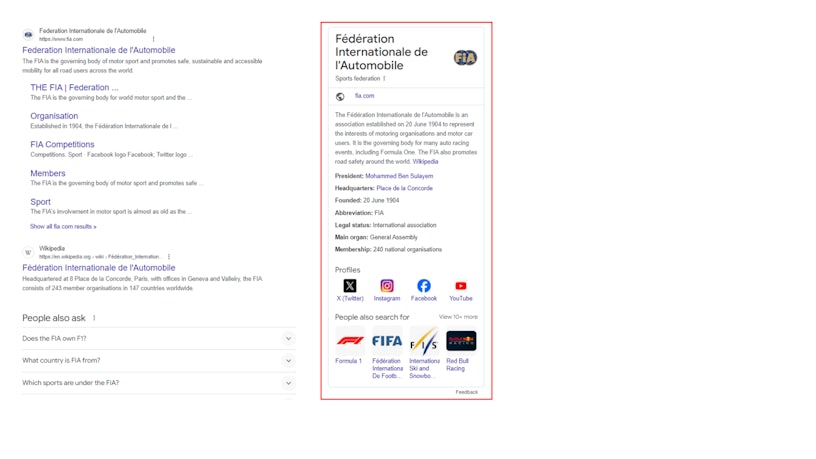
The screenshot above shows an example of a Knowledge Panel to the right, offering an easy-to-digest summary directly in the SERPs. Rich snippets can also be used to enhance a search by presenting additional information such as a star rating, which is often seen for a film, restaurant or attraction.
Where schema markup began
The concept of adding meaning to webpages to make them machine-readable goes back to Tim Berners-Lee’s dream of the Semantic Web in 1999. With the fast expansion of the web, millions of individuals began to use it, and businesses around the world began to increase their online presence. Search engines needed a reliable way to extract meaning from an ever-growing and increasingly complex corpus of web pages.
Because HTML is confined to describing pages and their links, an additional step is required before search engines can understand the semantics of web pages and the interconnections between the entities they discuss. Early attempts included RDF and Microformats, but they were either too sophisticated or too limited in scope.
Schema.org – which was launched in 2011 by Google, Bing, and Yahoo – provided a shared vocabulary for structured data markup. This new common language made it easier for websites to communicate with search engines and for any search engine to understand their content.
Where schema markup is now
Schema markup has exploded in adoption in recent years. Search engines are actively incorporating more Schema types and leveraging them to create richer search results – and Google in particular has spearheaded development in recent years. Structured data is a key driver for many of the latest rich snippets, and its influence is only expected to grow.
Schema markup has moved beyond a niche SEO tactic and has become a vital component of your strategy. This is particularly for ecommerce businesses, which can leverage structured data to showcase product details directly in search results.
The events industry is also leveraging schema to display event details like recurring dates and virtual attendance options. High-street businesses and those working in local SEO can benefit from schema markup by highlighting specific business hours, appointment availability, or upcoming promotions with clear dates. Search engines are even experimenting with using schema markup dates for more advanced features, potentially allowing users to see price changes over time or upcoming product releases directly in search results.
Why is schema markup important?
First, schema markup helps search engines understand the context and content of your pages more effectively. Without schema markup in place, the information on a web page is left open to Google’s interpretation.
For example, if the name ‘Chris Evans’ is included on a webpage, although search engines will be able to read the name they may struggle to understand the specific person being referred to. ‘Chris Evans’ could refer to the English TV presenter and radio DJ, or it could refer to the Hollywood actor famous for playing Captain America. Another example would be ‘Harry Potter’ – are you talking about the books, the films, or the specific character? Implementing schema allows you to tell the search engine what kind of information you are presenting.
If you implement schema properly it can also provide opportunities for your website and content to appear in Google’s rich results and featured snippets. This is important because these rich snippets are much more eye-catching and engaging than a regular snippet, and can have a significant impact on click-through rates.
Check out SERP Features: The Complete Guide for more on this.
Depending on how you search, the following schema types may appear:
- Food – Recipe schema.
- A specific famous person – People schema.
- Products – Review schema.
- Newsworthy – Articles and News.
Applying these types of structured data can give your site a competitive edge in search. For instance, with Product schema, we can embellish the search listings for our product pages with additional information such as the price – and if we supply aggregated review data, this can generate rating stars in the SERP, as shown below.

The stars and pricing underneath the Laura Mercier product page here help the listing to stand out, whilst also increasing the pixel space that it occupies. The result? We can’t say for sure in this specific case – but our own experience has shown that these enhancements typically lead to improved click-through rates on behalf of our clients.
Keen to start implementing schema markup like this? Contact our team today.
Types of schema markup
Schema can be industry-specific and valuable to certain companies depending on the vertical they operate in. You can find a full list of schema types available on the Schema.org website which currently consists of 792 types. Google supports 35 types in total.
In fact, there are many schema markup types to pick from and determining which ones to use can be difficult. Here are a few examples of the common types of markup that Google supports:
- Person
- Article
- Recipe
- Organization
- LocalBusiness
- Product & Offer
- Rating
- Breadcrumb
- Discussion and Forums
- FAQs (now only shown for ‘well-known, authoritative government and health websites’)
- HowTo (this schema markup was deprecated in September 2023).
- Movie
- Event
- Image Metadata
- JobPosting
- Review
- Video
Here are examples of some common schema markups in detail.
Person
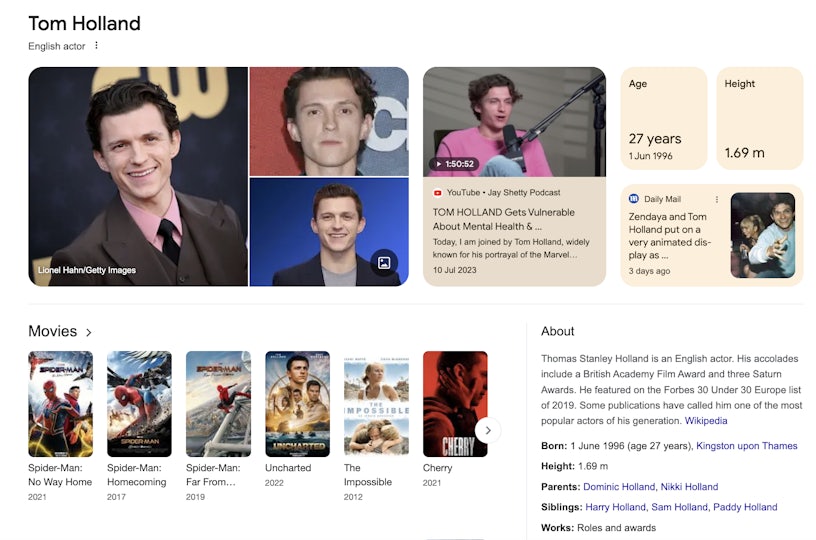
The Person schema markup provides additional information about a person or people mentioned on the page. This information can include things like their name, job title, and contact information. This is fairly self-explanatory. A person (alive or dead, real or fictional).

Article
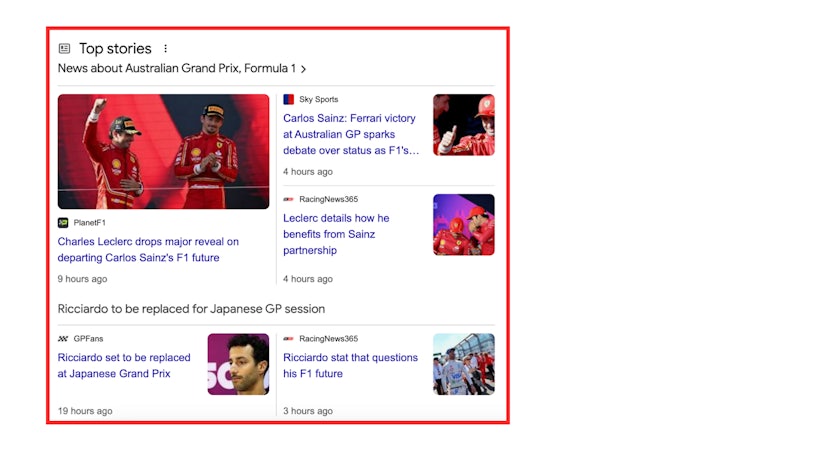
Article schema markup highlights the presence of a news article or an investigative report. Newspapers and magazines have articles of many different types and this is intended to cover them all.

Article schema helps search engines to identify pages that may be relevant for SERP features as Top stories.
Recipe
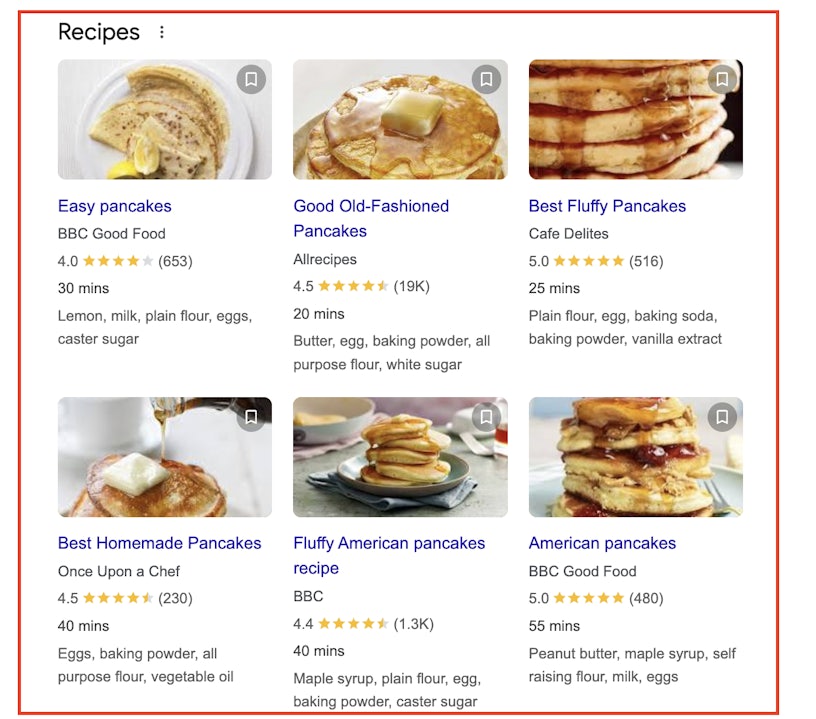
The Recipe schema markup can help users find your recipe by telling Google about your recipe reviews, cook time, and nutrition information.

Organization
The Organization schema markup should be put in place by any business. It helps generate positive brand signals, enhancing your Knowledge Graph entry and website snippet presence in the SERPs by making the basic business information such as logo, social links and contact numbers more accessible.

LocalBusiness
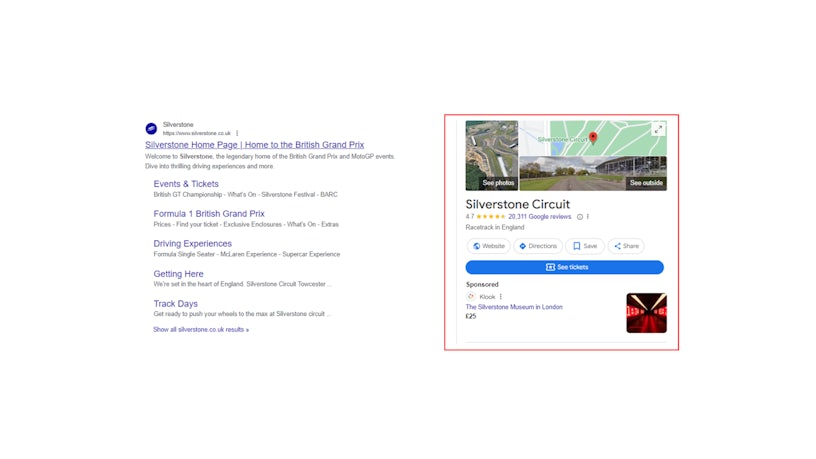
Any business with a physical address should use LocalBusiness Schema markup to aid visibility for localised searches – a crucial aspect of local SEO. .
This schema works in combination with local Google Business profiles and becomes increasingly useful if the business has multiple stores/ addresses. By specifying the address, opening hours, contact details, payment types accepted, etc. for each store, these are recognised as stores in their own right and begin to rank independently of the main site. This means the most accessible store will be listed based on location, speeding up the whole search experience for the user.
It’s worth noting that there are also industry-specific schema formats that can be used in conjunction with LocalBusiness structured data, such as AutomotiveBusiness, SelfStorage, TravelAgency and many more.
The primary use case of this schema is for physical businesses or branches of an organisation. Examples of applicable local businesses include restaurants, branches of a restaurant chain, branches of a bank, medical practices, clubs, etc. When paired with a Google Business profile, adding LocalBusiness schema makes it easier for Google to show your business hours, different departments in your business, and more.

Product & Offer
Used together, the Product and Offer markups can help search engines discover key information, including the price and status of a product, which can then be displayed to users in the SERPs. Google understands and displays this additional information thanks to the structured data markup on a particular product detail page.

This enhances the user experience for potential buyers who are browsing options, giving them the key details they need to make a decision without having to navigate back and forth between product pages and the SERPs.
It’s important to note that the Offer markup is required for the price to appear in Google SERPs. For Product schema, only the “name” property is required but aggregateRating can also be applied to support listings by acquiring rating stars. For the Offer schema, the “price” and “priceCurrency” properties are both required. The latter, “priceCurrency’ tag, is often overlooked and not typically implemented.
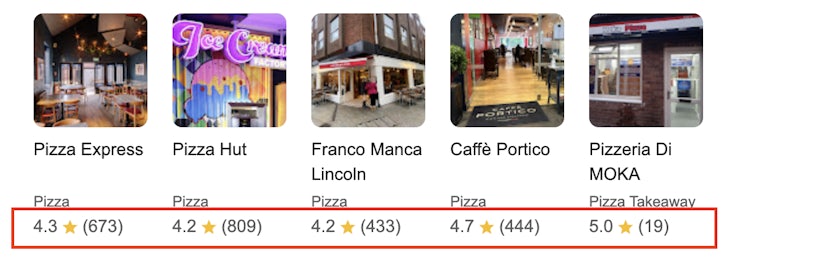
Rating
As with the Product and Offer markup, the Rating schema offers additional enticing information immediately for the user in the form of star rating-rich snippets in the SERPs.
This schema is primarily used on e-commerce sites but can also be used for local business sites, such as restaurants. When an item has multiple ratings that have been averaged together to produce an aggregate rating, then it would enhance the site to use the aggregateRating Schema.

Google assumes the use of a five-point scale, with 1 being the worst and 5 being the best. If you use anything other than a 1–5 scale, you’ll need to indicate the highest possible rating with the “bestRating” property.
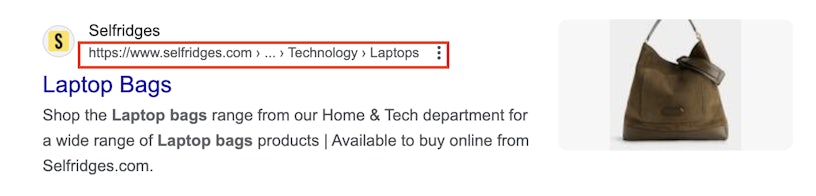
Breadcrumb
The Breadcrumb schema enables you to add a breadcrumb trail rather than a single URL in SERPs. This not only looks a lot more attractive and organised but is especially useful on mobile. Users can navigate all the way up in the site hierarchy, one level at a time, by starting from the last breadcrumb in the breadcrumb trail.

Breadcrumb schema is often implemented by default in CMS platforms.
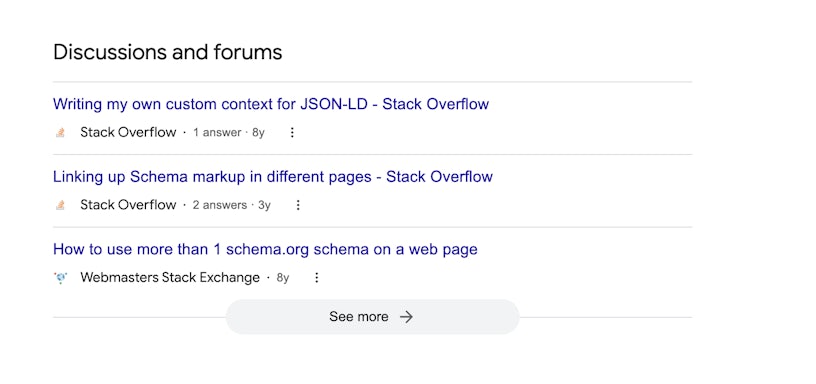
Discussion and Forums
DiscussionForumPosting markup is intended for any forum-style website where users discuss their experiences with one another.
To be eligible for this markup, the forum must be a community where users can contribute to discussions on specific topics or a forum generally hosting sub-forum content. This markup can only be used to describe a user-generated post on a website forum, not the publishers of the websites.

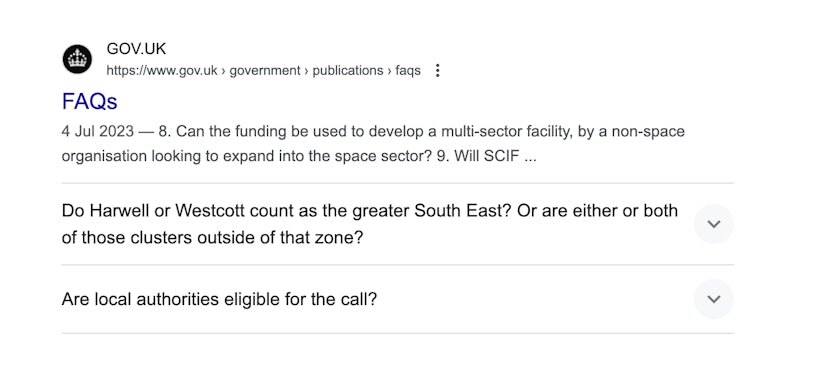
FAQ
The FAQ schema markup is only available for well-known, authoritative government and health websites. It is used to highlight pages that contain answers to common questions and, for eligible sites, can produce search appearances as seen below.


How to add schema markup to a website
There are 3 main ways in which you can add schema to a web page:
- Generate the code using Schema Generator tools and ask a developer to implement
- Use the Data Highlighter tool in Google Search Console.
- Directly tag the HTML code on your web pages via Google Tag Manager
There are also some Schema plugins, particularly for WordPress sites, that can help to do the job for you.
Looking to add a specific type? See how to implement 6 common structured data types below.
How to add schema via Google Tag Manager
This is by far our most preferred way to implement schema markup because it requires minimal coding knowledge and is a relatively smooth process. By following these 5 steps, you should be able to get any type of schema added in no time.
Step 1. Create the code
You’ll need to find the specific JSON-LD that you need using the Schema.org website. Be sure to customise this code with your specific information, and wrap it with the blue code as shown below. You should then check your code using the ‘Code Snippet’ function of the Structured Data Testing Tool.
<script>
(function() {
var jsonData = {
“@context” : “http://schema.org”,
“@type” : “Organization”,
“url” : “http://www.your-company-site.com”,
“contactPoint” : [
{ “@type” : “ContactPoint”,
“telephone” : “+1-401-555-1212”,
“contactType” : “customer service”
}
},]};
var el = document.createElement(‘script’);
el.type = ‘application/ld+json’;
el.innerHTML = JSON.stringify(jsonData);
document.head.appendChild(el);
})();
</script>Step 2. Create a trigger
In Tag Manager, create a Page View trigger using the exact URL of the page that you want to add the schema to.
Step 3. Create a custom HTML tag
Copy and paste your code, then apply the Page View trigger that you just created.
Step 4. Preview and publish
Use preview mode to check your changes in the wild. If you’re happy, you can then publish the changes.
Step 5. Check your implementation
Check using the Structured Data Testing Tool to see if the code is working as it should.
You can also run your web page through the Schema.org Markup Validator.
How to implement common schema markup types
Now you’ve got a handle on the methods for implementing structured data, it’s time to look at the code required for different types. This section provides examples for some common kinds of schema, highlighting the recommended properties in each case.
Organization
<script type='application/ld+json'>
{
"@context": "http://www.schema.org",
"@type": "Organization",
"name": "Example Store",
"url": "https://www.example.co.uk/",
"sameAs": [
"https://www.facebook.com/example.co.uk/",
"https://twitter.com/example",
"https://www.youtube.com/example"
],
"logo": "https://example-logo-here.png",
"description": "Example description of business services and products.",
"address": {
"@type": "PostalAddress",
"streetAddress": "123 Example Rd",
"addressLocality": "Nottingham",
"postalCode": "NG1 1AA",
"addressCountry": "England"
},
"geo": {
"@type": "GeoCoordinates",
"latitude": "52.5555555",
"longitude": "-1.55555555
},
"openingHours": {
"Mo, Tu, We, Th, Fr, Sa 09:30-18:00"
},
"contactPoint": {
"@type": "ContactPoint",
"telephone": "+44 (0)123 456 7890",
"contactType": "customer Service”
}
}
</script>LocalBusiness
<script type='application/ld+json'>
{
"@context": "http://www.schema.org",
"@type": "ExampleStore",
"name": "Example Store",
"url": "https://www.example.co.uk/",
"sameAs": [
"https://www.facebook.com/example.co.uk/",
"https://twitter.com/example",
"https://www.youtube.com/example"
],
"logo": "https://example-logo-here.png",
"image": "https://example-image-here.png",
"description": "Example description of business services and products.",
"address": {
"@type": "PostalAddress",
"streetAddress": "123 Example Rd",
"addressLocality": "Nottingham",
"postalCode": "NG1 1AA",
"addressCountry": "England"
},
"geo": {
"@type": "GeoCoordinates",
"latitude": "52.5555555",
"longitude": "-1.55555555
},
"openingHours": {
"Mo, Tu, We, Th, Fr, Sa 09:30-18:00"
},
"contactPoint": {
"@type": "ContactPoint",
"telephone": "+44 (0)123 456 7890",
"contactType": "Customer Service"
}
}
</script>Product, Offer, and aggregateRating
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Product",
"name": "Nike Dunk Low Retro Men's Shoe",
"image": "https://static.nike.com/a/images/t_default/9bc016bc-cd7a-49cc-a399-47930b00c59f/dunk-low-retro-shoe-wwlDHh.png",
"description": "Created for the hardwood but taken to the streets, the Nike Dunk Low Retro returns with crisp overlays and original team colours. This basketball icon channels '80s vibes with premium leather in the upper that looks good and breaks in even better. Modern footwear technology helps bring the comfort into the 21st century.",
"brand": {
"@type": "Brand",
"name": "Nike"
},
"sku": "13382500",
"offers": {
"@type": "Offer",
"url": "https://www.nike.com/gb/t/dunk-low-retro-shoe-wwlDHh/DD1391-103",
"priceCurrency": "GBP",
"price": "109.99",
"availability": "https://schema.org/InStock",
"itemCondition": "https://schema.org/NewCondition"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "4.7",
"bestRating": "5",
"worstRating": "1",
"ratingCount": "23002"
}
}
</script>
Rating
<div itemscope itemtype="http://schema.org/Thing">
<h2 itemprop="name"> Example </h2>
<div itemprop="description">Ultra interesting. Super impressive.</div>
<div itemprop="aggregateRating" itemscope itemtype="http://schema.org/AggregateRating">
<div>Book rating:
<span itemprop="ratingValue">9</span>
<meta itemprop="bestRating" content="10"/>
<meta itemprop="worstRating" content="1"/>
based on <span itemprop="ratingCount">20</span> ratings
</div>
</div>
</div>BreadcrumbList
<ol itemscope itemtype="http://schema.org/BreadcrumbList">
<li itemprop="itemListElement" itemscope
itemtype="http://schema.org/ListItem">
<a itemprop="item" href="https://www.ebay.com">
<span itemprop="name">Home</span></a>
<meta itemprop="position" content="1" />
</li>
›
<li itemprop="itemListElement" itemscope
itemtype="http://schema.org/ListItem">
<a itemprop="item" href="https://www.ebay.com/dvds-movies">
<span itemprop="name">Activewear</span></a>
<meta itemprop="position" content="2" />
</li>
›
<li itemprop="itemListElement" itemscope
itemtype="http://schema.org/ListItem">
<a itemprop="item" href=”https://www.ebay.com/dvds-movies/dvds-blur-ray-discs">
<span itemprop="name">Tops</span></a>
<meta itemprop="position" content="3" />
</li>
</ol>Use cases for schema markup
Schema markup has many use cases in search beyond common and traditional text-based search engines. It can also be leveraged for visual search, voice search and across various platforms to enhance content visibility, engagement, and functionality.
Optimising for visual search
Visual search optimisation is becoming increasingly important in digital marketing, with more than 12 billion searches using Google Lens monthly. This platform works by first analysing an image you supply, and then hunting for comparable images. Google accomplishes this by focusing on minute aspects like hues, patterns, and forms. In this way, it can help you find what you are searching for even if you can’t quite put it into words.
Some types of schema markup are specifically designed for images, including ImageObject, CreativeWork, and Product schema types. Key schema properties to include for visual content may include:
- “Name”: The image title
- “Description”: A concise summary of the image content
- “Url”: Link to the image file
- “thumbnailUrl”: A smaller version of the image for previews.
Additionally, schema markup can be used to indicate the context in which images appear, such as within articles, recipes, or product listings. This structured data helps search engines better understand the purpose and relevance of images on web pages.

Schema markup for voice search
In the field of voice search optimisation, the main objective is to be picked by voice/digital assistants and read aloud by them when users conduct voice searches.
Using specific schema markup to relevant content improves search engines’ capacity to comprehend and use your material, which is crucial for voice searches that require rapid and precise information retrieval.
Thus, as Google works on conversational commerce and local search, we now use voice search to help make instant purchases, for example: “Order me a King Prawn Linguine from Zizzi.” Implementing schema markup to facilitate booking services, appointments, reservations, and other activities will allow voice assistants to handle user requests straight from search results.
A wide range of other schema markup types can help to facilitate voice search. For example, Article, Recipe, and Person schema can all help to provide search engines with additional context about your pages – in turn, this context makes it easier for search engines to identify relevant information pertaining to a user’s voice query, increasing the likelihood that your answer will be read out in response.

Enhancing local search presence with structured data
With Local Business schema markup, you can enhance the appearance of your local business listings on platforms like Google Maps, providing additional context and information to users searching for nearby businesses. By including schema properties like “image,” “description,” “priceRange,” “aggregateRating,” and “review,” local businesses can create more compelling and informative listings that stand out in local search results and attract more clicks and visits from potential customers.
In one study, 76% of consumers aged 18-34 reported that they’d used voice search to find a local business in the last 12 months. You can optimise your Google Business profile for information on local voice queries. Schema markup properties like “address,” “telephone,”, “openingHours,” and “geo,” can help improve your local business visibility while people using voice search and increase the likelihood of being featured as a relevant result by voice assistants.
In addition to improving visibility and enhancing listings, schema markup can also help local businesses build trust and credibility. Local companies can reinforce their brand identification and authority in their community by showcasing consistency and validity across various online platforms by using schema attributes like “sameAs,” which connect to the business’s official website and social media pages.
Cross-platform schema markup
Whilst schema plays a significant role in SEO, it also relates to a range of other platforms beyond search, from social networks to review sites.
Social media
Schema markup can optimise and customise how content is displayed and shared on social media channels, leading to increased reach and interaction.
By including schema properties like “name,” “description,” “image,” and “author” within social media metadata, businesses can ensure that their posts and shares appear more informative and visually appealing when shared on platforms like Facebook, Twitter, and LinkedIn. This can increase the likelihood of users clicking on your content and visiting your site.
Structured data also enables you to create associations between pages on your site and social media. For example, as part of the Person schema applied to author profile pages, you can provide additional information about the author and include the URL of their LinkedIn profile – helping search engines to recognise their authority within their industry.
Review sites
Review sites like TripAdvisor, Trustpilot, Yelp, etc., are another area where schema markup can have a significant impact, allowing businesses to showcase their ratings, reviews, and testimonials more prominently. By including schema properties like “aggregateRating,” or “review,” within review site metadata, businesses can enhance the credibility and trustworthiness of their listings, encouraging potential customers to choose their products or services over competitors.
On the other hand, if users are leaving reviews on any platform from Trustpilot to TripAdvisor you can use schema markup to aggregate them and display a star rating in SERPs.
Schema and E-E-A-T
E-E-A-T (experience, expertise, authority, and trustworthiness) has come to play an increasingly significant part in SEO, with search engines like Google looking favourably on pages, authors, and websites that showcase these qualities in droves.
By providing search engines with more context, schema helps to reinforce the E-E-A-T signals that are already present on your site. For example, author profile pages can be supported by Person schema – and informational pages can be marked up using BlogPosting or Article structured data, combined with the ‘author’ property to showcase their expertise.
Visit our comprehensive E-E-A-T guide to learn more.
Schema markup common pitfalls
Implementing schema markup is a challenging and complicated process. Some common pitfalls might prevent you from doing the right things to get your schema markup work.
- Syntax: The difference between curly quotation marks and brackets can cause a lot of issues if incorrect.
- Vocabulary: We recommend you pay attention and use specific vocabulary to give Google the best chance to understand your structured data.
- Nesting errors: Make sure to attribute the correct product to the correct category type. Improperly nesting schema markup can lead to confusion, making it hard for search engines to interpret your content correctly.
- Missing or incomplete markup: Each schema type has a defined list of required properties in order to be eligible, along with some optional properties for providing richer data. One typical issue is not including schema markup or supplying incomplete data. This may impede search engines from fully interpreting your material, resulting in missed possibilities for rich snippets.
- Policy violations: Google has a range of policies on the use of structured data, and violating these policies can make your schema markup ineligible for rich results.
Schema markup best practices
To maximise the value of your schema markup and enhance how your site appears in search, there are certain best practices you should follow. Read on for our top tips for successfully implementing structured data for SEO.
Be specific with schema
Select the most appropriate schema type for your webpage content to ensure optimal search engine understanding. For example, you should only use Article schema on pages containing articles, Product on product pages, Recipe on recipe listings – and so on.
To help you with better selection, we suggest considering two questions as part of your research:
- Reviewing the most visible sites for your most important keywords, which search appearances have they acquired? Follow this up with research into the schema necessary to achieve these appearances.
- What schema markup do your competitors use? If they all use a form of markup that you don’t, consider what goals they’re looking to achieve with it and whether you want to test it on your site.
Ultimately, you should always try to use the most specific type of schema that’s applicable to the page and situation – remember that every type of schema is documented in full on schema.org.
Leverage JSON-LD format
For efficient implementation and maintenance of schema markup, Google recommends using the JSON-LD format. Its clarity simplifies the process compared to alternative formats like Microdata or RDFa.
Validate your schema markup
Before publishing, validate your schema markup using Google’s Rich Result Test tool. This proactive step guarantees accurate implementation and avoids potential errors.
Remember to use the Schema.org Markup Validator to check your work. To use it, simply insert your URL and hit ‘Run Test.’
Maintain schema markup
To ensure consistent alignment with your webpage content, regularly update your schema markup whenever the content itself undergoes revisions. Better still, try to implement automated solutions for adding and updating schema wherever possible – for example, many CMS platforms will automate Product structured data on your behalf
Implement ethically
Adhere to best practices by using schema markup in a transparent and non-misleading manner. Avoid incorporating irrelevant forms of structured data or attempting to manipulate search results through deceptive tactics.
Stay informed with ongoing updates
Schema markup is a dynamic field that undergoes periodic updates from Google and other key players. Remain informed about these revisions to guarantee the continued effectiveness and compliance of your schema markup implementation.
We recommend bookmarking Google’s latest documentation updates.
Tracking and measuring the impact of schema markup
To gauge the effectiveness of schema markup implementation, businesses need to track key metrics and analyse data to assess its impact on search visibility, user engagement, and conversions.
But which KPIs should you be focusing on – and how can you access the relevant data?
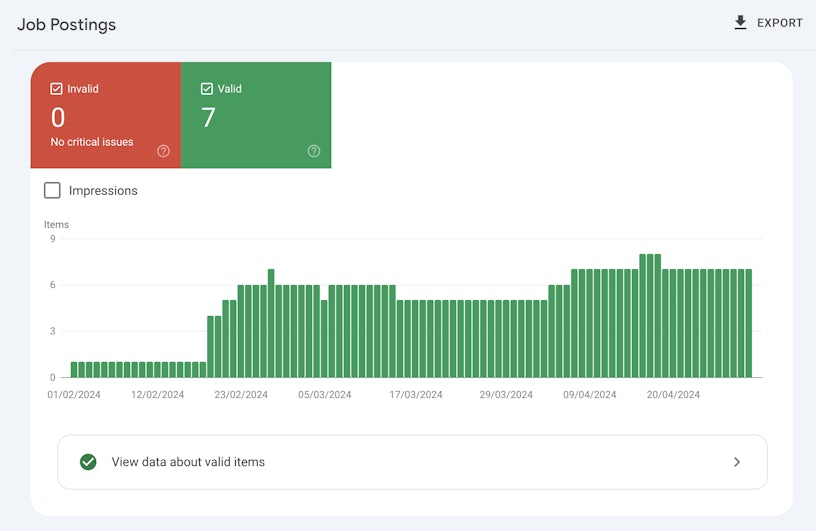
Checking validating – Enhancements
You can review the validity of your schema implementation in your Google Search Console Enhancements report. This report provides information on how many of your pages have valid or invalid schema, plus a view of trends over time.

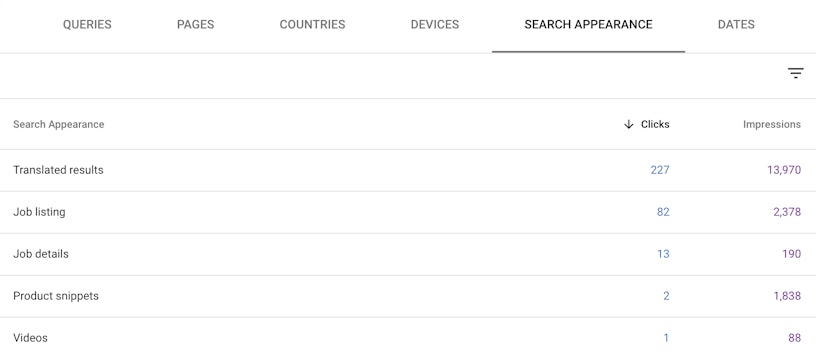
Search appearances
Certain schema types are geared towards influencing particular search appearances (for example, JobPosting structured data relates to the Job listing feature). It’s worth keeping track of these appearances via the Performance > Search Appearance interface in Google Search Console, where you’ll find the number of clicks driven by different SERP features.
As with any report in the platform, you can filter this data by query, page, country, and device to help answer questions like:
- Which keywords are driving job applications?
- Are users discovering our events listings on mobile or desktop?
- Which countries are my product snippets being shown in?

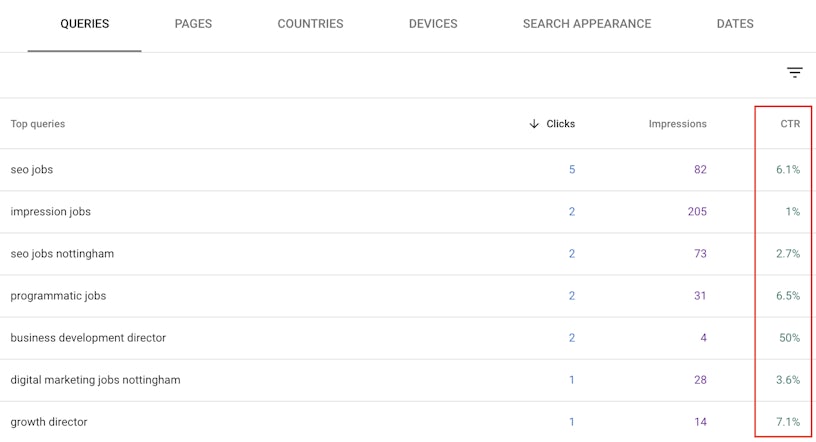
Click-through rate (CTR)
One of our objectives when using structured data is to enhance the appearance of our search listings and thereby attract more clicks to our site, so it’s vital to keep track of the impact of adding schema on CTRs. This data can likewise be found in the Google Search Console Performance reports, and can be filtered at the page and keyword level, as highlighted in the screenshot below.

The future of schema markup
For many years now, the primary purpose of schema markup has been to provide search engines with context that can be used to enhance how our pages appear in search. When implemented correctly, structured data can improve visibSchema markup or structured data has myriad uses in SEO, from promoting job vacancies to achieving review stars in the SERPs. Discover more here.ility through appearances such as recipe cards and job posts; it can also help our standard organic listings to stand out and boost CTRs, as with rating stars promoted by Product and aggregateRating schema.
But moving forward, structured data will come to play an evolving role in search – particularly with the rollout of innovative features such as AI Overviews (formerly known as Search Generative Experience). Google uses information obtained from structured data to build on and enhance its Knowledge Graph, and this database of information forms the basis of how responses are provided in SGE.
The applications of schema markup may become far broader in the years to come, as SEOs learn to optimise for an ever-growing variety of SERP features.
SEO by Impression
If your organisation needs support with implementing schema markup or any other facet of SEO, speak to our team to find out how we can help.