Page speed is the amount of time it takes for a web page to load for a user visiting your site. Having a fast page load on mobile is important because it provides a good user experience with lower bounce rates, which can improve conversion rates, but it is also a ranking factor for search engines and can increase organic traffic. As such, page speed is a core requirement of SEO.
In this guide, we’ll go through our top tips for improving page speed and how you can measure loading times across your site. Along the way, we’ll touch on:
- Page speed matters now more than ever
- Does page speed affect SEO?
- Tools for testing page speed
- Google PageSpeed Insights
- Google Lighthouse
- Google Search Console
- CrUX Dashboard on Data Studio
- Pingdom
- WebPageTest
- Tips for improving page speed
- 1. Adopt a clean, simple site design
- 2. Leverage browser caching
- 3. Minimise redirects
- 4. Remove query strings from static resources
- 5. Specify a cache validator
- 6. Avoid bad requests
- 7. Minimise request size
- 8. Serve static content from a cookieless domain
- 9. Combine scripts
- 10. Compress/minify scripts
- 11. Enable Apache compression
- 12. Enable browser caching
- 13. Audit files and resources
- 14. Move to a faster server
- 15. Sprite images
- 16. Compress images
- 17. Make use of a CDN
- 18. Correctly insert code into the webpage
- 19. Load asynchronously
- 20. Define performance budgets
- Page speed FAQs
- How to find a page speed expert
Page speed matters now more than ever
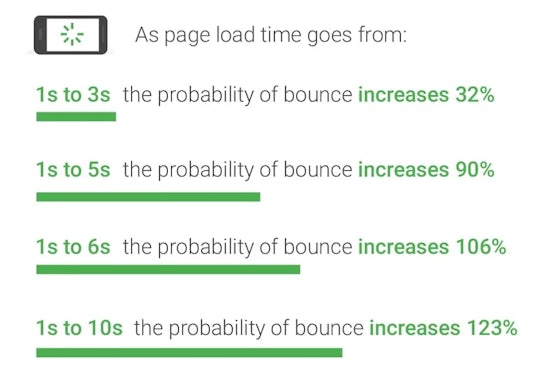
As the web has become more advanced, users have become more impatient. We’re busier than ever before and with more people using their mobiles to browse on the go, Google is clear on the impact that poor page speeds have on bounce rates. In one study, Google used a deep neural network to test exactly how much page speed contributed to a user’s likelihood of bouncing, and the results were fairly damning:

Shaving just a couple of seconds off your loading times can help to reduce the likelihood of users bouncing off your pages. And every bounce is one potential conversion that your site has lost, so it’s clear to see the financial impact that improving page speed times and keeping users on your site can have.
Does page speed affect SEO?
Page speed has been used as a ranking factor by search engines for quite some time. The focus on the technical performance of websites has only grown in recent years, with Google placing an ever-increasing focus on page speed and how it impacts the user experience.
In 2021, Google announced the launch of a new set of page experience ranking factors, called Core Web Vitals. These metrics include things like how long it takes for a page to load, how long it takes for a user to be able to interact with the page, and how often users experience layout shifts (when elements of a page move around unexpectedly). The fact that page speed forms a key part of these metrics means that it is vital to account for it in your SEO strategy.
Read the full Twitter thread here
The evidence for the link between page speed and SEO performance doesn’t just stop with what Google has said. The correlation has also been corroborated by academic research. With this in mind, fast loading times aren’t just important for encouraging conversions from the users who arrive on your site – they are also a factor when it comes to actually getting them there in the first place.
It’s worth caveating here that there are many ranking factors to take into account when developing and implementing a holistic SEO strategy. Improving page load times and Core Web Vitals can (and likely will) help your site’s organic visibility, but this isn’t a catch-all method for achieving top rankings.
Tools for testing page speed
We’ve already discussed the SEO and user experience benefits that your site can reap from improving loading times. But before you can start doing this, you need a reliable set of tools for testing page load speed. Here, we’ve gathered a selection of the very best for you to try.
Google PageSpeed Insights
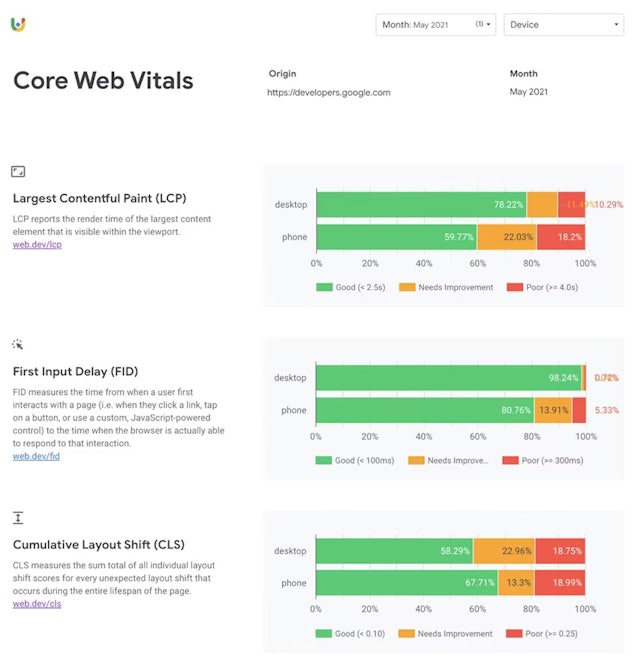
Google’s PageSpeed Insights is a tool that helps developers optimise their webpages for performance. It provides insight into how a web page is loading, including what resources are being loaded and how long each resource takes to load.

Image source: https://web.dev/vitals-tools/
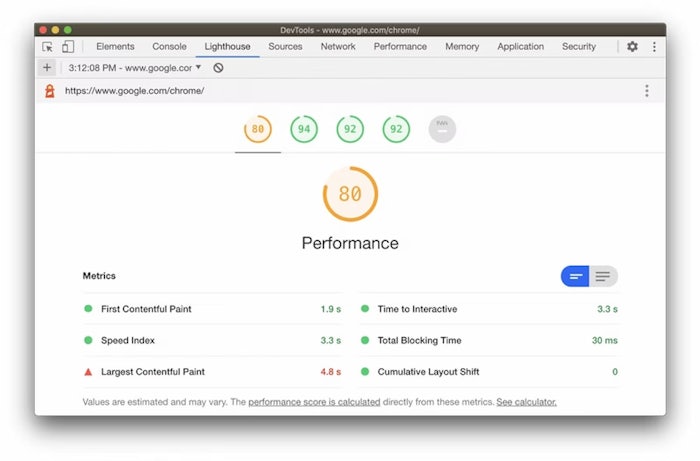
Google Lighthouse
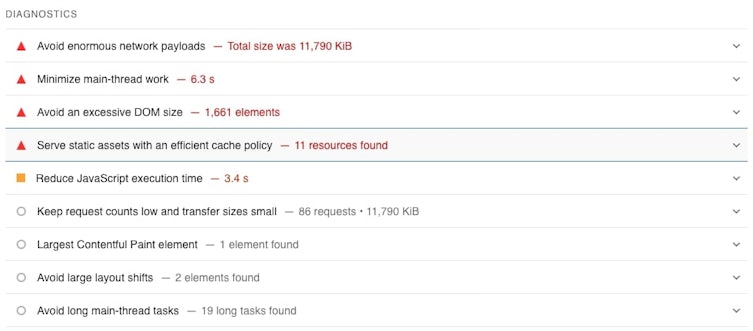
Google Lighthouse is an open-source, automated tool within Chrome’s DevTools that audits a web page for quality. It can be run against any web page, public or requiring authentication. Lighthouse runs a series of tests against the page, and then generates a report on the page’s performance, accessibility, SEO, and more.

Google Search Console
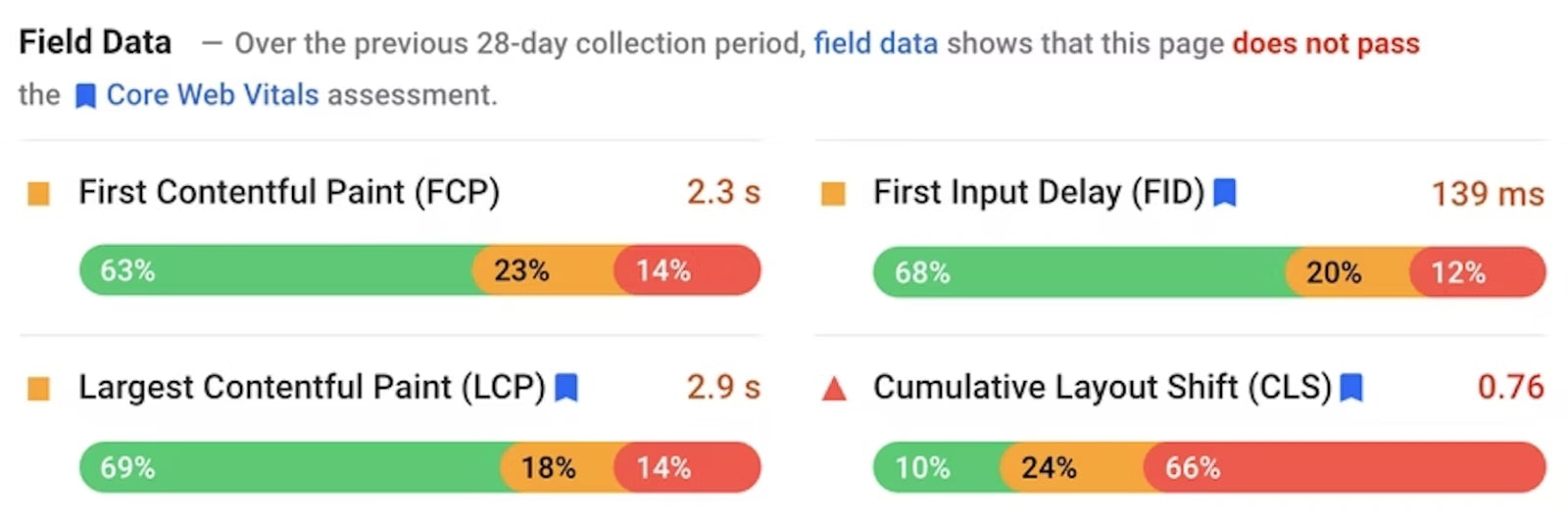
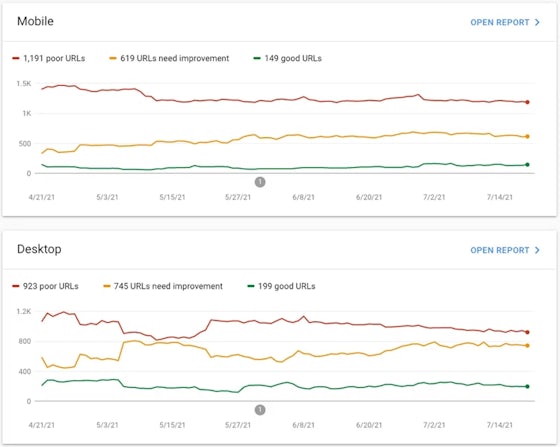
Within Google Search Console there’s a Core Web Vitals report where you can identify specific issues related to pages broken down by the different Core Web Vitals metrics. The LCP scores that you’ll find in here relate to your page loading times (more specifically, how quickly the main element on each page loads).

CrUX Dashboard on Data Studio
You can create a Chrome UX report (CrUX) within Data Studio to explore user experiences of a domain over time. This enables you to track changes in LCP scores across your entire site over time, offering a useful method to gauge the success of your page speed improvement efforts.

Pingdom
Pingdom is a sophisticated website speed test tool, although it does require a subscription to use. It tests the load time of a website and provides feedback on what could be causing the site to load slowly.

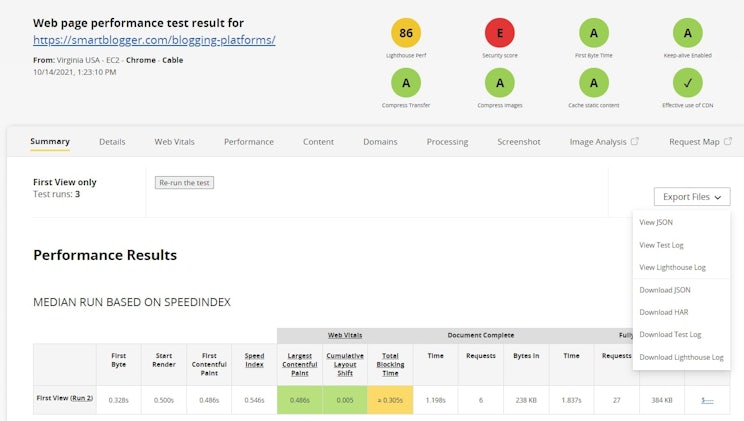
WebPageTest
WebPageTest is a web performance testing tool. It lets you test the performance of your web pages and see how they load in different browsers and on different devices. WebPageTest is free and open source.

Tips for improving page speed
Now that you’re armed with all of the tools you need to monitor progress, let’s move on to discuss some tips for improving page speed.
1. Adopt a clean, simple site design
You can learn more about JavaScript SEO and its effect on page speed in our guide.
Using a clean template design not only allows you to be more concise and clear with your content, but it also benefits user experience. The fewer HTTP requests are required to render a page, the fast it will load and the more satisfied your site visitors will be. By contrast, excessive JavaScript, CSS, and image files slow everything down.
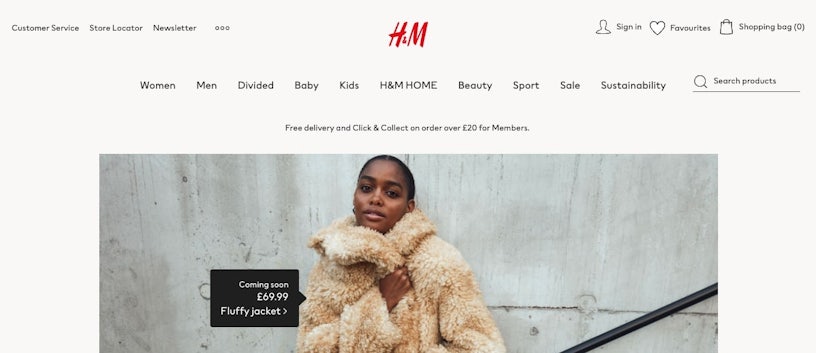
That’s not to say you should remove all images and style elements for the sake of page speed – but definitely don’t oversaturate your page with unnecessary high-res photos or gimmicky code that doesn’t add value.
H&M’s homepage is an excellent example of this in action, with no unnecessary frills in the code and a hero image that displays a core product well without using a large image file:

2. Leverage browser caching
Your website and its individual templates are built up of lots of different elements, some of which are repeated across pages. This can include uniform headers and footers, images, such as your logo and the CSS files.
When loading, the browser fetches all of these individual elements which can extend the loading process. To make it easier browsing from page to page, the browser will remember recurring elements, caching them so it doesn’t have to go fetch them time and time again. This is why it is considered good web practice to enable browser caching and use a clear uniform layout of templates as the backbone of your website.
3. Minimise redirects
A page redirect functions by ‘redirecting’ browsers to another resource. Typically these are either 301 or 302 redirects, the former referring to a permanent redirect and the latter to a temporary redirect. Redirects are necessary when changes are actively made to a website, or documentation is in flux.
However, employing redirects increases page loading times. The key thing to look out for here is to avoid redirect chains – where one URL redirects to another, which redirects to another – at all costs. Equally, it’s vital to keep an eye out for redirect loops, a scenario in which the target URL of a redirect then diverts users back to the original URL. This causes a loop that goes on forever until the browser gives up the ghost, producing the error message shown below.

4. Remove query strings from static resources
A query string is an extension of a URL that assigns values to specific parameters and is separated from the main part of the URL by a question mark. These can appear when a user utilises the internal search function of a website, or in cases where a plugin is used to transfer content values. To reduce page load times, it is important to avoid using query strings on static resources where possible – HubSpot has produced a guide explaining how to do this in detail.
5. Specify a cache validator
A cache validator is used to check whether a cached response is still good and hasn’t been pulled or taken away. Specifying a cache validator usually involves embedding either a Last-Modified or an ETag to the coding. This will inevitably make it easier for the page to load.
6. Avoid bad requests
Sometimes the website will be pulling links or images from another source. If these resources are taken away and therefore no longer present, this can cause the browser to go in circles when requesting the information (a status code 400 bad request). This wastes time and can prolong loading sequences.
Bad requests can also be caused by:
- URL syntax errors
- Resources that are too large
- Out-of-sync DNS data.
See developer.mozilla.org for guidance on identifying and fixing these issues, and in turn limiting the effect of bad requests on your page loading times.

7. Minimise request size
As a rule, you should ensure that your cookie and request headers should be no bigger than a single packet. If you’re unsure how to do this, we would recommend speaking to your website developers or contacting specialist technical SEOs to support you.
8. Serve static content from a cookieless domain
Static content refers to an item that is fixed and cannot be changed. Typically they are easy to transfer, but to ensure that page loading isn’t extended, they are ideally pulled from a cookieless domain.
You may see the “serve static content from a cookieless domain” warning in page speed tools such as Pingdom or Google PageSpeed Insights. The easiest way to address this – and prevent it from extending load times – is to use a content delivery network (CDN).
Alternatively, you can create a subdomain to host static content (e.g. static.domain.com) if you’re using a WordPress site. You’ll then need to amend the subdomain’s DNS record as a CNAME pointing to your main domain, and point your subdomain to your /wp-content directory by editing your wp-config.php file.
If you’re unsure how to do this, it’s best to contact a digital marketing agency or your web developers for help.

9. Combine scripts
Many JavaScript and CSS files are often loaded in by various plugins and are added over time. Each additional file that is added to the list requires an additional round trip request from the user’s browser to the server; combining these files into one – ideally just one CSS and one JS file – limits this considerably.
10. Compress/minify scripts
Scripts that contain unnecessary whitespace and comments take longer to download than their compressed counterparts. Scripts, once combined, can be ‘minified’ and can save in excess of 50% of their file sizes in some cases.
11. Enable Apache compression
Utilising Apache technology to reduce the server’s response file size can reduce the amount of data transferred by over 50%. It will require either mod_gzip or mod_deflate to be installed on the Apache server, which most will have as standard. mod_deflate is widely seen as an easier method, but moz_gzip has additional features. Either would achieve the desired effect and can be configured by adding to the .htaccess file.

12. Enable browser caching
Browser caching can be enabled via .htaccess files for hosts that have the mod_expires configuration enabled. Setting expiry dates far into the future for regularly used elements means these do not require client PCs to download as often.
13. Audit files and resources
Remove references to files that are not used or do not exist. This prevents the server from sending and receiving bad requests, all of which take time. This will also improve search engine crawler’s effectiveness of their time on your website.
14. Move to a faster server
If possible, and not currently set up, switch to a host that offers solid state drives – this increases the entire website load speed, as the server is already hosted in the UK.
15. Sprite images
Each individual image requires an individual request to the server. Image sprites reduce total file size and limit the number of server requests.
16. Compress images
To reduce page loading times, try compressing images to a lower quality that is not noticeable from the user’s perspective. Unnecessarily large image files are a common cause of slow page speeds, particularly if you notice that this only applies to certain pages on your site.
Your content management system (CMS) may allow for image compression by default, or in many cases, you can install a plugin to do this for you automatically. If automated image compression isn’t an option, you can still use a free tool like https://www.reduceimages.com/.

17. Make use of a CDN
Content delivery networks (CDNs) cache content around the globe so that local users get served local content and are saved from the pain of waiting for the information to travel around the world. As the server is already in the UK, this may not be an entirely valid point as the data is already local, but CDNs can have a small impact when used locally too, as the requests aren’t all sent to the one server, and CDNs often have load balancers and additional architecture in place that smaller web hosting packages do not.
18. Correctly insert code into the webpage
Some CSS loaded into the body of the HTML can cause rendering issues. Consider auditing this orphaned code and moving it to within the document’s style sheet. JavaScript can also be moved to the document footer to speed up rendering time (in some cases).
19. Load asynchronously
Many third-party scripts load content following the page load, including those from Universal Analytics, Facebook, and Twitter. Consider any other non-important content to be loaded into the page once the page has ‘loaded’ to speed up the page load time and rendering, without compromising on usability (this is known as asynchronous loading).
You want to maintain a balance between the time taken to load a page and the functions and features you want to effectively illustrate your brand. Often, all that is required is for a developer to go through the code of your website and streamline it. The simpler it is to read, the simpler a browser will read it.
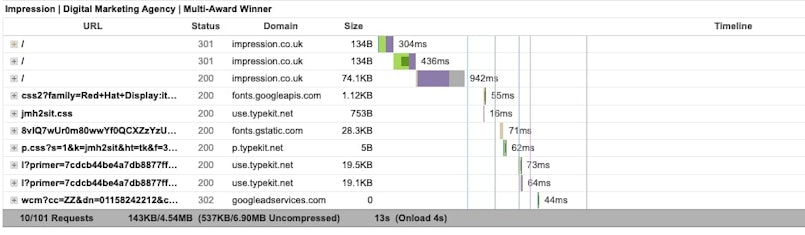
A tool like GMetrix can be used to identify the order in which elements on the page are loading, as shown in the diagram below:

From here, you can discuss the potential for asynchronous loading with your web developers.
20. Define performance budgets
With all of this work taking place behind the scenes, performance budgets are a useful tool in your arsenal. These are essentially limits imposed on metrics that affect site performance and user experience such as First Contentful Paint. When a metric reaches a predefined limit, this can either trigger a warning or an error to ensure that the issue is prioritised.
See Mozilla’s guide to performance budgets to learn more.
Page speed FAQs
To check page speed in Google Analytics, go to the “Behaviour” section and click on “Site Speed.” From there, you can see how fast your pages are loading and which pages are loading slowly.
Within PageSpeed insights a score of 90 or above is considered good. However, Core Web Vitals isn’t measured via how bots perceive the site, but rather by users, so it’s best to measure across a range of tools and devices as Google LightHouse and PageSpeed Insights use slower devices.
There are a number of reasons why PageSpeed Insights is not always reliable. First, the tool relies on a number of factors that can change over time, including the type of devices used to access the website, the type of internet connection, and the location of the users. This means that the results can vary depending on when the test is conducted.
However, PageSpeed Insight is a good starting point and can provide good benchmarks to measure against.
How to find a page speed expert
If you’re looking to improve your page speed, finding an expert can be a great help. Here are a few tips on how to find the right expert for you:
- Check out online resources. There are plenty of great online resources that can help you find an expert on page speed. Google also provides a plethora of guides & advice on this.
- Ask around. If you know someone who’s well-versed in website optimisation, they may be able to recommend a page speed expert to you.
- Check out freelancer websites. There are many freelancers who specialise in page speed optimisation.
At Impression, our technical SEOs have decades of combined experience in improving page speed and Core Web Vitals for various clients and platforms. If it’s a particular pain point for your website, then get in contact with us today.





