Each type of site migration comes with its own unique set of challenges, whether that’s a front-end, back-end or domain migration. At Impression, we have experience in supporting and providing recommendations for all types of site migrations.
Based on feedback from clients, web developers and our own internal teams, we know that the following factors are the most important when it comes to a successful site migration:
- Strong communication across multiple agencies and stakeholders
- Clear visibility of tasks and deadlines across agencies and stakeholders
- A clear and detailed brief for all task owners
- One centralised document or application to help support the above
With all this in mind, we have created a comprehensive Website Migration Checklist which incorporates SEO, user experience and analytics considerations.
To help you project manage your own site migration, download your copy of Impression’s Website Migration Checklist now.
This tool includes everything you need to consider, before, during and after your website migration. It also assigns responsibility for each task to either your agency, in-house team or web developer.
Click here to get your site migration checklist

Here’s a preview into what the checklist includes:
1. Pre-build considerations
This section includes the questions that can be used to ensure that all critical elements and functionality required during a website migration are considered. Sharing this as early as possible before a statement of work is created will give the web developer full visibility, allowing them to quote effectively.
Acknowledging these considerations too late in a site migration can lead to common pitfalls such as changes in project expectations. This can sometimes lead to functionality being delayed or missed because it takes much longer to make some of these changes retrospectively than if they were considered within the original brief.
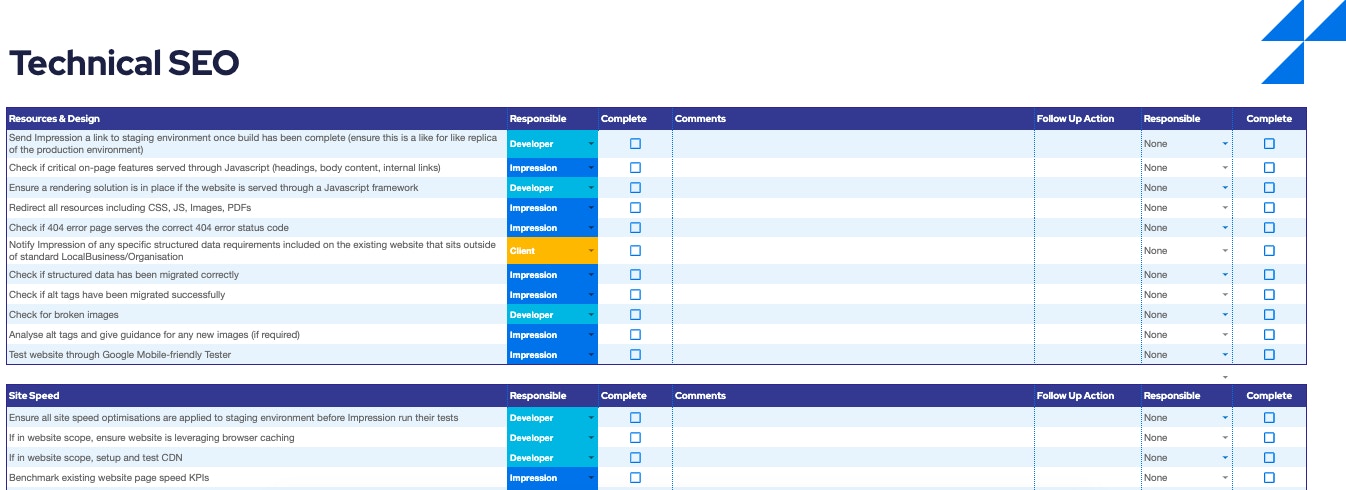
2. Technical checks
During the site migration, you may need to check critical technical elements of the website build. This section of the checklist covers all of the technical aspects to review, including:
- Rendering and structured data
- Core Web Vitals
- XML Sitemap(s)
- Robots.txt
- Canonical tags
- Redirects
- International setup
- Internal linking
- Accessibility checks
3. On-page optimisation, content and design checks
This tab includes checks you can make to ensure that all critical elements are migrated correctly and that key considerations are made for the following areas:
- Keywords
- Metadata
- Content quality
- Page design and functionality
4. Analytics
Here you’ll find guidance to ensure a smooth migration of your Google Analytics and Tag Manager.
- Key questions your in-house team should consider
- The setup of your tracking
5. Post-Launch Monitoring
The launch day of a new website can often be the most stressful point of the project for all parties. To ensure the launch goes as smoothly as possible, we have included a list of checks you can run through at key timings and milestones. This spreadsheet tab includes activity items that support the following:
- Launch day checks
- 2-days since launch checks
- 1-week since launch checks
- 1-month since launch checks
- Functions and metrics to regularly monitor and review
Click here to get your site migration checklist
Planning a website migration? Our expert website migration services make it seamless. Contact us today to learn more.




