Hreflang tags are a crucial component of a carefully planned and executed international SEO strategy. Hreflang and its implementation have been documented as one of the most complex aspects of SEO, but don’t let that dissuade you.
If your website is available in multiple languages, then understanding what hreflang is and how to implement it is critical for providing a great user experience and the success and performance of your website.
In this guide, we’ll cover the basics and look at what hreflang is, when to use it and how to implement it. Going beyond best practice, you’ll also find more advanced insights from our in-house experts throughout.
Use the links below to navigate to individual sections. And if you’re thinking of partnering with an international SEO agency, you can get a free consultation by speaking to our team today.
- What is hreflang?
- What does hreflang look like?
- When to use hreflang
- If you have different language variations of the same page
- If you have different regional variations of the same page
- If you have different currency versions of the same page
- What are the advantages of hreflang?
- It improves international SEO performance
- It helps to avoid duplicate content
- It provides a better user experience
- How to create a hreflang tag
- Other hreflang attributes to be aware of
- Self-referencing and reciprocal hreflang annotation
- X-default tag
- How to implement hreflang
- Add hreflang tags in the HTML header
- Implement hreflang in the XML sitemap
- Implement hreflang using HTTP headers
- Best practices for setting up hreflang tags for multilingual and multi-regional websites
- Use the correct language and country codes
- Ensure links are bidirectional
- Include the x-default tag
- Use consistent canonical and hreflang tags
- Use hreflang in sitemaps if you have a large, multinational website
- Check for non-indexable pages in your hreflang
- Avoid using hreflang for different content
- Use absolute URLs, not relative URLs
- Continually monitor your hreflang tags
- How to check hreflang implementation
- Manually check via the page source
- Use site auditing tools
- Use hreflang testing tools
- Develop an effective international SEO strategy with Impression
- Hreflang FAQs
- Is hreflang good for SEO?
- Do you always need hreflang tags for international sites?
- Does hreflang need to be on every page?
- Is hreflang a directive?
- Is hreflang a ranking factor?
- What happens if you don't use hreflang correctly?
- What is the difference between hreflang and canonical tags?
What is hreflang?
Hreflang is an HTML attribute that is used to specify the language and geographical location of a webpage.
If your website offers content in multiple languages or targets users in different countries, then hreflang can be used to tell search engines so they serve the correct version to the user. It also tells search engines that the content is not duplicated which minimises the risk of your website being penalised.
While most major search engines like Google, Bing and Yandex use hreflang when determining which page to serve its users, some like Baidu, rely on the content-language HTML attribute instead.
It’s also important to note that hreflang is a signal, not a directive. A signal means that search engines may use them as a hint, but they can also ignore them.
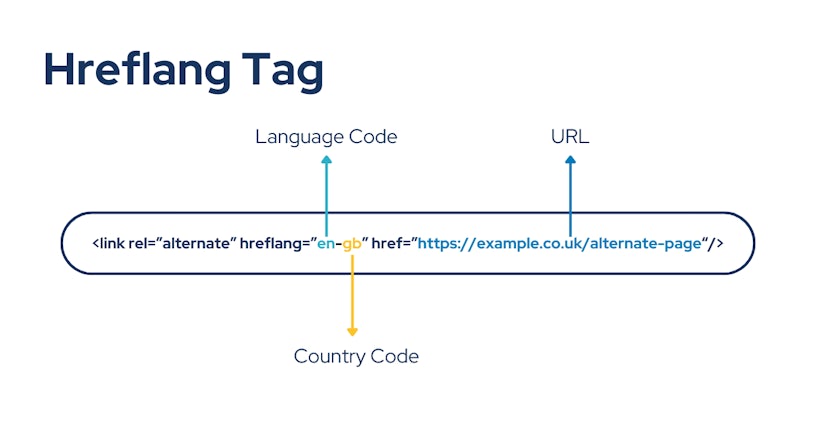
What does hreflang look like?
Hreflang is written using a consistent syntax which looks like this:

<link rel=”alternate” hreflang=”en-gb” href=”https://example.co.uk/alternate-page” />Let’s break this down and take a closer look at what each part means:
- link rel=“alternate” means that the link that you place in this tag is the alternate version of the page
- href=“https://example.com” is the alternate page you are referencing
- hreflang=“en-gb” is where you would place the language code (English) and country code (United Kingdom of Great Britain).
When to use hreflang
Hreflang should be used when you want to show the correct version of a webpage to different groups of people according to their language or location. As such, it can be helpful in the following situations:
If you have different language variations of the same page
If you have the same content but in different languages, then hreflang can be used to specify which version is correct for the specific region you are trying to target.
If you have different regional variations of the same page
If you have the same content in the same language but it has regional variations, then hreflang can be used to specify which version needs to be shown for each region. For example UK English vs US English.
If you have different currency versions of the same page
If you have an ecommerce website and have alternate versions for each currency, then hreflang can be used to indicate which version is for which currency.
What are the advantages of hreflang?
It improves international SEO performance
The main advantage of hreflang is that it significantly improves your SEO performance by helping search engines serve the correct language or regional version of a page to users based on their location or language settings. With the correct implementation, this should prevent issues where users might be shown a page in the wrong language, increasing relevance and improving engagement.
Hreflang tags are not a direct ranking factor – their purpose is purely to help search engines identify the right version of a page to show to a user. However, once the correct versions of pages are being shown, users will naturally engage more with your content.
Thanks to Google’s Navboost algorithm, better engagement in certain markets could potentially lead to enhanced visibility in those regions. Ultimately, then, some would argue that there’s an indirect link between proper hreflang implementation and your pages’ ability to rank higher.
It helps to avoid duplicate content
Another important benefit of using hreflang is that it prevents issues with duplicate content. Without hreflang, search engines might view the same content across different language versions as duplicates, which can negatively harm your rankings.
Hreflang clarifies that these pages are for different audiences, ensuring that each version can rank appropriately. By resolving potential duplicate content problems, hreflang safeguards the SEO performance of your localised content.
It provides a better user experience
User experience is also greatly improved with hreflang implementation. Hreflang ensures that visitors are automatically directed to the correct language or regional version of the site, reducing frustration for users which can ultimately decrease bounce rates.
For example, a French-speaking user in Canada will see the French-Canadian version of the page rather than the version intended for users in France. Delivering the right content to the right audience through hreflang makes the user experience more seamless and intuitive, helping to boost overall user satisfaction.
How to create a hreflang tag
As we have seen, a hreflang is made up of three parts: the rel=”alternate” which tells search engines that the link is the alternative version of the page, the href=”URL” which is the link to the main or the alternate page and the hreflang=”x” which specifies the page’s language and country.
For the hreflang tag to be valid, it’s important that you use the correct language and country codes according to the ISO 639-1 and ISO 3166-1 alpha-2 standards. If these codes are invalid, search engines will likely ignore them, meaning that the correct version of your page may not be shown to users.
Other hreflang attributes to be aware of
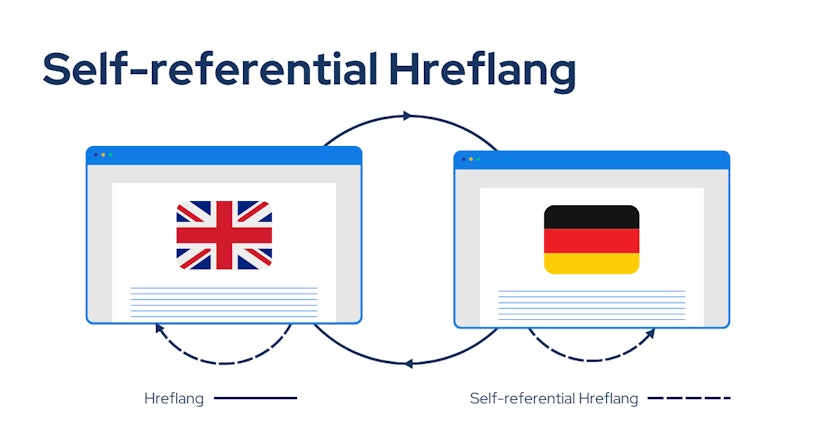
Self-referencing and reciprocal hreflang annotation
Every page which uses hreflang must also include a self-referential hreflang tag. A self-referential tag is a tag which points back to itself. For example, if you wanted to add a hreflang tags to an English version of a page and also a German version of a page, you would place the following on both pages:
<link rel="alternate" href="https://example.com/en/" hreflang="en" />
<link rel="alternate" href="https://example.com/de/" hreflang=’”de" />
Note that, in this scenario, both pages should have reciprocal hreflang annotation: the UK page references itself and the German version, whilst the German version does the same.
X-default tag
The hreflang x-default tag is used to specify a default page to users when there is no other language or region variant available. You could think of it as a fallback or backup version that the search engine will use.
To add the x-default tag, you should include the following:
<link rel="alternate" href="https://example.com/" hreflang="x-default" />While the x-default tag is not a mandatory requirement, there are some instances where you will want to use it. For example, if you allow users to select their own country or language when they land on your website.
How to implement hreflang
There are three main ways to implement hreflang and the method you choose will depend on the size of the website and the type of content you are working with.
Add hreflang tags in the HTML header
One of the most common ways to add hreflang is via the HTML header. The HTML header method is particularly useful if your website has a manageable number of regional and language variations of your web pages.
To add hreflang using this method, you would add <link> elements directly in the <head> section of each page’s HTML code. For example, if you had a webpage targeting US English speakers in America and UK English speakers in the UK, you might include the following hreflang tags:
<link rel="alternate" href="https://example.com/en-us/" hreflang="en-us" />
<link rel="alternate" href="https://example.com/en-gb/" hreflang="en-gb" />
<link rel="alternate" href="https://example.com/" hreflang="x-default" />Provided you have a clear understanding of the page versions you need to target, this method is relatively straightforward. However, for larger websites, keeping the hreflang consistent and accurate across pages may be difficult and it could be prone to errors.
As Chris Rogers, senior technical SEO specialist, advises:
“Implementing hreflang tags in HTML headers is an appropriate and easy-to-adopt solution in scenarios where you have a limited number of pages, with only a few different versions available. Large enterprise-level international sites typically benefit from the enhanced automation and organisation offered by the XML sitemap approach to hreflang.”
Read on to learn more about this method and how to implement it.
Implement hreflang in the XML sitemap
The second way to implement hreflang is via the XML sitemap. Implementing hreflang in the XML sitemap is beneficial for larger websites with extensive content, as it consolidates all relevant information in one centralised location. Global brands with many different international domains will also find it easier to work on hreflang using XML sitemaps, as it can otherwise be challenging to keep track of updating HTML headers across 10 or more sites at once.
For an international website using sub-directories, XML sitemap implementation of hreflang would look like this:
<url>
<loc>https://example.com</loc>
<xhtml:link rel="alternate" hreflang="en" href="https://example.com"/>
<xhtml:link rel="alternate" hreflang="de" href="https://example.com/de"/>
<xhtml:link rel="alternate" hreflang="fr" href="https://example.com/fr"/>
</url>In this example, all of the page variants exist on the same domain in different international subfolders. It’s worth noting that hreflang can also work on multiple different domains where language or regional versions of the same content exist across them.
Implement hreflang using HTTP headers
For non-HTML content such as PDF files, you need to implement hreflang in the HTTPS header of the file. This approach is slightly more complex compared to the previous two mentioned, however, it is good practice to ensure that the correct version of the file is shown to the right audience.
For example, if you have three versions of a PDF file, with one for English speakers, one for German speakers and one for French speakers, it would look like this:
Link: <https://example.com/file.pdf>; rel="alternate"; hreflang="en",
<https://de.example.com/file.pdf>; rel="alternate"; hreflang="de",
<https://fr.example.com/file.pdf>; rel="alternate"; hreflang="fr"
Best practices for setting up hreflang tags for multilingual and multi-regional websites
Use the correct language and country codes
When implementing hreflang tags, it’s crucial to use the correct language and country codes. As we’ve mentioned above, language codes should follow the ISO 639-1 standard. If you need to target a specific region, you should combine the language code with the ISO 3166-1 country code.
If you are targeting language alone you should just use the language code. In any case, you should always use the correct combination of language and regional codes to avoid misdirecting users or search engines.
Ensure links are bidirectional
With hreflang, the links you use must be bidirectional. Put simply, bidirectional means that if one language version of a page includes an hreflang tag pointing to another version, the referenced page should include a reciprocal tag pointing back.
For example, if the UK version of a page (en-GB) references the US version (en-US), the US version must also link back to the UK version. Mutual linking between the pages ensures that search engines understand the relationship between the language or regional versions.

Include the x-default tag
As we’ve discussed, the x-default hreflang tag is a best practice for global websites, as it specifies a default version of the page to display when no other language or region matches the user’s settings.
It serves as a fallback for users whose language or region isn’t covered by the other hreflang tags and it’s especially helpful for websites that target users from multiple regions and countries.
Use consistent canonical and hreflang tags
It’s important to align your hreflang tags with the canonical tags on your website. The canonical tag tells search engines which version of a page to prioritise, while the hreflang tag specifies language and regional alternatives.
For consistency, these tags should point to the same URLs. If a page has a self-referencing canonical tag, it should also have hreflang tags that reference all language or regional versions. Following best practices, you should avoid canonicalising different language versions to a single URL, as this can confuse search engines and lead to incorrect indexing.
Use hreflang in sitemaps if you have a large, multinational website
For large multinational websites with multiple language variants, managing hreflang tags directly in the HTML of every page can be tricky and it can leave you susceptible to some common pitfalls. A more efficient solution is to include hreflang tags in your XML sitemaps. This allows you to easily manage and update your hreflang tags across the entire site without having to modify each page’s HTML.
If you use this method, be sure to keep your sitemaps updated whenever you add new language versions or pages so that search engines can find and index them accurately.
Check for non-indexable pages in your hreflang
Webpages with hreflang tags must be indexable by search engines. If a page is not indexable or it’s blocked by robots.txt, search engines will ignore the hreflang tag. As a result, your efforts risk being wasted or the wrong page may be shown in search results.
Additionally, you should be mindful of broken links. Ensure that the URLs in your hreflang tags are accurate and not returning 404 errors or 301 and 302 redirects.
Avoid using hreflang for different content
Hreflang tags must be used between the same content which appears in different languages or for different regions. You should not link to different content as this can confuse search engines and mislead users.
For example, a product page in English should be linked to the same product page in French, but you shouldn’t use hreflang to link a product page to an article on the same topic in different languages.
Jonathan Theuring, senior SEO strategist, offers the following advice regarding hreflang and content similarity:
“For hreflang to work correctly, the content on each version of a page should align (aside from linguistic and localisation-based differences). Over time, on-page optimisations can result in other kinds of dissimilarities emerging, and search engines can begin to ignore your hreflang as a result – remember to update all versions of a page globally when uploading changes to metadata or content.“
Use absolute URLs, not relative URLs
When setting up hreflang tags, always use absolute URLs (e.g. https://example.com/fr/blogs/article) as opposed to relative URLs (e.g. /fr/blogs/article). Using relative URLs can lead to crawl errors or confusion which can be an issue for particularly large or complex websites.
Continually monitor your hreflang tags
To ensure your hreflang tags are working as intended, you should continually monitor them to check whether they are set up correctly. In the section below we have provided you with several ways you can do this.
How to check hreflang implementation
To check that you have implemented hreflang tags correctly, there are a few methods you can use.
Manually check via the page source
The first method of checking your hreflang implementation is by inspecting the HTML source code of your webpage. To inspect the HTML source code, simply right-click on the page and select “View Page Source” or “Inspect”. Next, use Ctrl+F or Cmd+F and search “hreflang” to find the rel=”alternate” and hreflang=”language-code” attributes that indicate the alternate versions of the page.
Use site auditing tools
Another way you can check your hreflang has been implemented correctly is by carrying out an SEO audit. Site auditing tools such as Screaming Frog and Sitebulb are good places to start as they can offer additional insights into your website to check its overall performance and health. Simply run a crawl using the appropriate settings to ensure it is configured to check hreflang attributes.
Use hreflang testing tools
The final way we would recommend testing for hreflang is by using free hreflang validation tools such as Merkle’s SEO hreflang tag testing tool, SISTRIX’s hreflang validator, Hreflang Checker and the Hreflang Tag Checker Chrome Extension.
Develop an effective international SEO strategy with Impression
We’ve taken an in-depth look at the basic principles and how to implement hreflang correctly for international websites and hopefully demystified the complexities that come with it.
If you have an international website that’s in need of an effective international SEO strategy, our team can help. Speak to our team today or head over to our SEO agency page to discover the suite of SEO services we offer and how we can help.

Hreflang FAQs
Is hreflang good for SEO?
Hreflang tags are key components for international websites and form the basis of any international SEO strategy if your website targets different languages and regions.
Do you always need hreflang tags for international sites?
Hreflang tags are only required if you are targeting multiple audiences across different geographical locations with different pages. If your website only serves one country and language, you do not need to implement hreflang. Equally, if you are targeting each audience with a unique set of content – and there are no multilingual versions – then hreflang is not required.
Does hreflang need to be on every page?
Hreflang should be included on any page which has language or regional variants.
Is hreflang a directive?
Hreflang is a signal and not a directive. While it can influence search engines on which version of the webpage is most relevant to users, they may choose to ignore it. To encourage search engines to follow your hreflang signals, ensure that you follow the best practices outlined here closely.
Is hreflang a ranking factor?
No, hreflang is not a ranking factor. However, it is SEO best practice and has many benefits for your overall SEO strategy if you manage or own a website with multiple language and regional variants.
What happens if you don’t use hreflang correctly?
If hreflang is used incorrectly, you run the risk of search engines not being able to identify which version of a page to show its users. Incorrect implementation can lead to a poor user experience which can increase bounce rates and decrease the chance of users engaging with your website, both of which may indirectly harm your rankings due to poor Navboost signals.
What is the difference between hreflang and canonical tags?
Canonical tags are used to tell search engines which version of a page is the primary or master version, whereas hreflang is used to specify which version of a page to show users depending on their language and/or their geographical location. Both hreflang and canonical tags can be used in conjunction with each other.





