Meta tags in SEO are important pieces of code used to describe the contents and information that appears on your webpage to search engines. Meta tags also help web browsers to understand how to display this content to users which is another important aspect in making sure your website is suitably optimised.
Meta tags are included on every web page, however, these are only visible within the HTML code. In this guide, we’ll explain what meta tags are and how you can best utilise them in your efforts to optimise your website.
In this guide, we’ll be exploring title tags and meta descriptions as well as a range of other common title tags you might come across. Use the links below to jump to the section which interests you the most.
- An introduction to meta tags in SEO
- Where do I find my meta tags?
- Title tags
- What is a title tag?
- Where can I find my title tags?
- How does a title tag help SEO?
- How long should a title tag be?
- How to write title tags for SEO
- Title tag examples
- Should I include my brand name in a meta title?
- Common title tag issues
- Meta descriptions
- What is a meta description?
- How do I find and edit my meta description?
- How long should a meta description be?
- How to write meta descriptions for SEO
- Meta description examples
- Common meta-description issues
- How do different search engines interpret metadata?
- Other types of meta tags for SEO
- Viewport meta
- Meta charset
- Meta robots tag
- Meta refresh redirect
- Meta keywords – an outdated ranking signal
- SEO by Impression
- Meta tags frequently asked questions
- Is SEO just meta tags?
- Are duplicate title tags bad for SEO?
- Can meta tags be placed in the body?
- Does every page need metadata?
An introduction to meta tags in SEO
Meta tags, also known as metadata, are pieces of HTML code used to provide more information about a web page and its contents to both search engines and users.
Search engines use the information provided within the meta tags to understand the contents of the web page. Some meta tags also provide instructions to web browsers and search engines on how to crawl, index and display your website.
The information you provide in certain meta tags such as page titles and meta descriptions can also appear on the search engine results page (SERP) which can influence users when deciding which web page to click on. Taking the time to properly optimise and appropriately target certain keywords in these meta tags can indirectly improve your ranking in the SERPs, helping you to stand out amongst your competitors which can positively impact your website’s click-through rate (CTR).
There are multiple types of meta tags which each serve different purposes. We’ll explore these in more detail below.
Where do I find my meta tags?
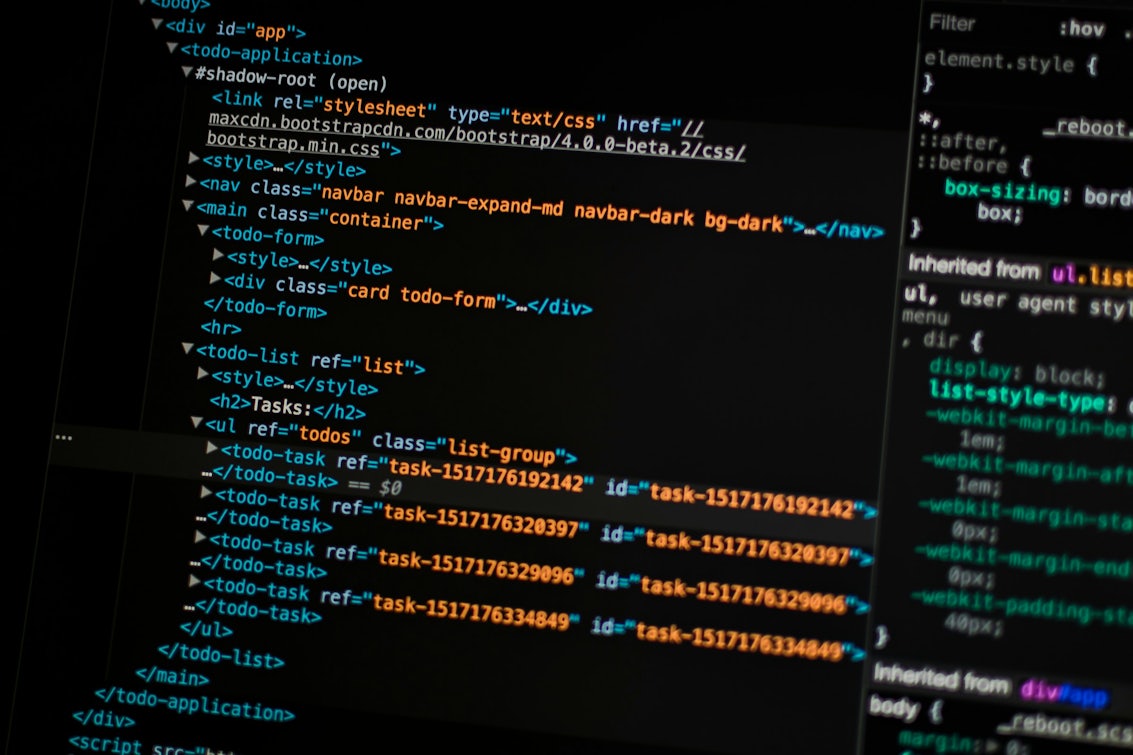
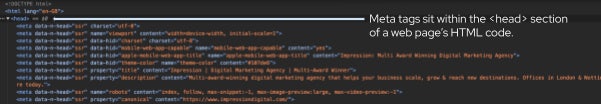
Meta tags can be found in the <head> section of a webpage which can be found at the top of a webpage’s HTML code, also known as source code. As an example, here is the Impression website’s code:

Meta tags can either be edited directly through the HTML file or via a plug-in on your content management system (CMS).
Title tags
What is a title tag?
Title tags, also known as meta titles, are an HTML element that provides search engines and browsers with a title for your web page. It should provide an accurate and concise description of the content of your web page which is important for both the user experience and SEO.
Because title tags help search engines understand the contents of your page, this can have a positive effect on your rankings in the SERPs and also your click-through rate. Google will commonly use these title tags as title links within the SERPs, which is important for both user experience and SEO.
Note: If your title tank is too generic or irrelevant, Google may rewrite your title tag so it matches what the user is looking for.
Where can I find my title tags?
Your title tags can be found within the <head> section of your web page’s HTML markup. For example, the HTML code of our homepage title tag looks like this:
<head>
<title>Impression | Digital Marketing Agency | Multi-Award Winner</title>
</head>Which then appears on the search engine results page as:

How does a title tag help SEO?
Title tags help to improve SEO in two ways; firstly they help search engines to understand what your page is about which helps you to rank for associated terms that match the user’s query.
Secondly, title tags can appear in the search results where they will be displayed to the user. An optimised title tag, which satisfies the user’s search intent and query can increase the chances of them picking your web page amongst others in the SERP.
How long should a title tag be?
Title tags should be between 55-60 characters or up to 600 pixels in length. If your title tag is any longer, it could be cut off or rewritten completely.
Whilst there isn’t a strict title character limit, search engines may disregard short or excessively long title tags and rewrite one for you. Title tags should be concise, relevant and accurately reflect the content that appears on the web page.
How to write title tags for SEO
Before writing your title tags, you need to begin thinking about any keywords or phrases you wish to target. As we’ve discussed, these should accurately reflect the content on the page and also match the search intent of the user. Keyword research and analysis will help you here so we would recommend reading up on these processes if you are not already familiar with them.
Once you have your target keyword or phrase you should look to place this towards the front of the title tag. However, you should avoid keyword stuffing and ensure the placement of the keyword sounds natural.
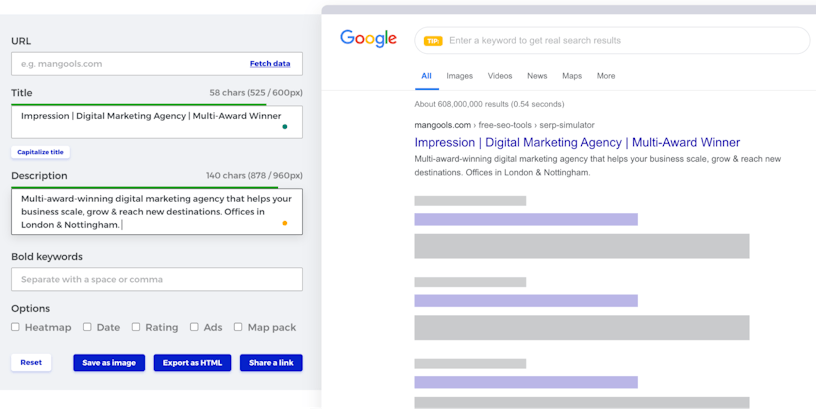
We find Mangools Google SERP Simulator a beneficial tool when it comes to writing both title tags and meta descriptions. It allows you to see your title tag, URL and meta description in a simulated Google SERP as you write them. There are also additional features including a heatmap to see where the placement of your keywords will be most effective.

To summarize, an effective title tag should:
1. Be unique
2. Be within the 55-60 character limit
3. Include your primary keyword
4. Be easy to read and accurately reflect the contents of the web page
Title tag examples
To give you an idea of how title tags should look, we have included a few examples below from some of our most popular blogs:


As you can see in these examples, they target the primary keywords at the beginning of the title tag and give the users a flavour of what they can expect to find out on the web page. They are also concise and sit well within the character limit.
Should I include my brand name in a meta title?
There has been a lot of debate about whether you should include your brand name in your meta title. Because you are limited by characters, including a brand name can give you less space to work with. On the other hand, including a brand name can be a great way to improve brand awareness helping to differentiate your web page from others on the SERP.
Here is an example of when we included our brand name in our Bing vs Google comparison blog:

This particular blog performs relatively well in organic search with a set of highly competitive keywords. By including our brand name within the title tag, you could argue that this helped to establish us as experts in this field (an important component of E-E-A-T) within a highly competitive SERP. This can be incredibly beneficial to improving brand awareness and building authority in a particular industry.
Common title tag issues
When completing an audit of your website, you may come across some errors with your title tags. Thankfully these are relatively easy fixes and they can be altered either within your CMS or within the HTML code of your web page.
Common title tag errors you may come across are:
- Duplicate title tags – you should look to create unique title tags for each web page
- Title tags are too long/short – use a SERP simulator when writing your title tags to check their length
- Over-optimised – avoid keyword stuffing and pick one primary keyword to focus on
- Not placing your keyword at the start of the title tag – try to place it at the beginning, ensuring that it sounds natural and is grammatically correct
- The title tag doesn’t match the content or meta-description – try to use the same keyword or synonymous keywords throughout your content to ensure your title tags are consistent with the rest of your content
Meta descriptions
What is a meta description?
A meta description is a short synopsis of what a particular webpage is about. Essentially, it is a summary expanding on the title tag, that gives users a reason as to why they should click onwards and visit your web page.
A meta description can appear below your title tag within the SERPs. Although meta descriptions no longer directly count as a ranking factor as far as Google is concerned, a well-optimised meta description can still positively impact CTR, which helps to influence ranking indirectly in some cases.
How do I find and edit my meta description?
Like other meta tags, you will find your web page’s meta description within the HTML <head> section of your web page. It will look something like this:
<head>
<meta name=”description” content=”Multi-award-winning digital marketing agency that helps your business scale, grow & reach new destinations. Offices in London & Nottingham. Enquire today.”>
</head>Most CMSs will allow you to edit the meta description either directly in the HTML code or within a dedicated meta description field.
If you are using a CMS such as WordPress, using plug-ins such as Yoast will allow you to edit meta descriptions without needing to access and edit the HTML code. It also provides you with a handy preview so you can see how your meta description will appear in the SERP:

How long should a meta description be?
Meta descriptions should be between 150-160 characters. Within Google, meta descriptions are limited to 923 pixels which works out to be roughly 150 characters so this is the sweet spot.
If your meta description is any longer than this it has the potential of getting cut short leaving ellipses. There may also be circumstances where search engines may rewrite meta descriptions to better match the search intent of the user.
How to write meta descriptions for SEO
Meta descriptions should follow suit to title tags, summarising the content using relevant keywords in a compelling sentence or two. It’s important to remember not to copy content from the actual page itself, but instead give a synopsis to avoid duplicate copy.
Your meta description provides you with the perfect opportunity to highlight your business’ USPs and setting yourself apart from your competition in this way is an invaluable tool in the competitive landscape of organic search.
Think about what makes your company different. Do you offer users something your competitors don’t? This could be things such as free shipping, next-day delivery, an extended returns policy and free trials. Highlighting these offers is a great way to grab the attention of users, encouraging them to click on your website instead of others.
Incorporating these USPs within your meta description can provide users with a strong ‘call to action’ (CTA). Not only does it set your business apart, but it can also help to create a sense of urgency, encouraging users to act now and click. Some examples of CTAs include:
- Start your free trial today
- Buy now with free shipping
- Shop now for next-day delivery
Note: Whilst there are many benefits to having a well-optimised meta description for your web page, there is no guarantee that Google will display the meta description you provide and some studies suggest that Google rewrites them over 70% of the time. However, there is still a chance it may be used, so adding an optimised meta description is always worthwhile.
To summarise, an effective meta description should:
1. Keep within the 150-160 character limit
2. Ensure it accurately reflects the content of the page
3. Include your focus keywords
4. Include a call to action
5.Include any offers or USPs of your business to set yourself apart from the competition
The Mangools SERP Simulator is also handy here when writing meta descriptions for SEO.
Meta description examples
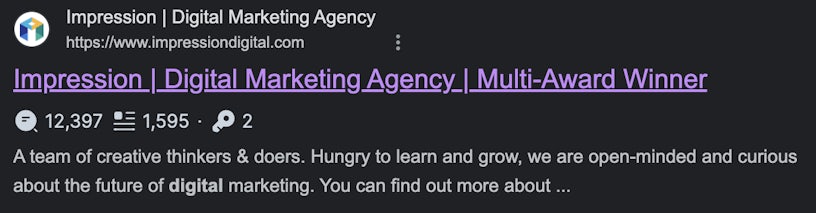
Using our website as an example, this is what appears in the SERP when searching for the term ‘digital marketing agencies in Nottingham’.

Within this example, you can also see how the keyword ‘digital marketing’ is also highlighted in bold. This helps users when they scan the SERP to identify pages that match their needs and search intent, again helping to influence them to choose your web page.
In the next example, you can see how Google has chosen to include the primary keyword at the start of the meta descriptions. Whilst this was not the meta description we provided, Google has taken content from the main body of the page to provide a more specific answer to the user’s question.

Common meta-description issues
Through an audit of your website, you may come across some errors with your meta descriptions. Much like title tags, these are relatively easy fixes and they can be edited within your CMS or the HTML code of your web page.
Common meta-description errors you may come across are:
- Duplicate meta descriptions – you should look to create unique meta descriptions for each web page
- Meta descriptions are too long/short – use a SERP simulator when writing your title tags to check their length
- Keyword stuffing – avoid keyword stuffing and pick one primary keyword to focus on
- It lacks relevant keywords – ensure you incorporate relevant and topical keywords that fit in line with the content on the page
- It doesn’t include a call to action – this will help to improve your click-through rate by encouraging users to click on your link instead of others
- Not including a meta description – you’re missing a valuable opportunity and you should look to include one for each page on your website
How do different search engines interpret metadata?
All search engines use metadata, but some use it in different ways than others. When looking at Bing vs Google, there are some key differences.
For example, to understand the content, Bing relies more heavily on conventional methods such as keywords in the page titles and metadata and uses these to evaluate their ranking process.
Google on the other hand relies far less on this and utilises their highly complex algorithms through natural language processing to understand the meaning and intent behind certain queries. For Google, metadata simply serves as a way to describe pages, encouraging users to click through in the SERP, whereas Bing looks more closely at the presence of target keywords.
Your approach to metadata should consider both of these approaches and regardless of where you place your efforts, optimisation of metadata is vital in both cases.
Read more about how Bing differs from Google in our guide Bing vs Google: Search Engine Comparison
Other types of meta tags for SEO
As well as title tags and meta descriptions there are some other types of meta tags that you should be aware of. We’ll explain each of these in more detail below.
Viewport meta
Viewport meta is a piece of HTML code which explains to the browser how your website should be scaled and laid out. The viewport refers to the area of the screen which is used to display the content of your website. For example, the viewport on a tablet will be smaller than a desktop screen and a mobile device will be even smaller.
Viewport meta is key for ensuring that the content on your website loads appropriately to the device being used and the content is easy to read for users. Failure to include this will result in a poor user experience and websites that are not mobile-friendly will see a decline in their mobile search result ranking.
For most mobile-optimised websites, the HTML will generally appear as
<meta name="viewport" content="width=device-width, initial-scale=1" />Meta charset
Meta charset is an attribute within the HTML code that explains to the browser what character encoding needs to be used. The meta charset will be located in the header of your HTML code and is the default character encoding used in HTML5, which is the markup language of most websites today. It will usually appear as
<meta charset="utf-8>UTF-8 is the most commonly used character encoding as it contains and recognises all characters in languages worldwide, including emojis. Not including this HTML code will cause characters to be displayed incorrectly.
Meta robots tag
Meta robots tags are pieces of HTML code which provide instructions to the crawlers on how to crawl or index the web page content. The robot meta tags can include directives such as
- Noindex
- Index
- Follow
- Nofollow
Like other meta tags, meta robots tags will appear in the <head> section of the page. Unlike a robots.txt file, the meta robots tag will only apply to the page which contains the tag.
Meta refresh redirect
Also known as a meta redirect, a meta refresh redirect is used to instruct the browser to load another URL after a certain number of seconds. If you ever encounter a message such as “You will be redirected to the new page in 5 seconds” this will be a meta refresh redirect at work.
A meta refresh redirect is a client-side redirect, unlike 301 and 302 redirects which happen via the server. Client-side redirects are useful in cases where you do not have access to implement server-side redirects. However, it is important to note that not every browser supports client-side redirects and Google can sometimes consider it spam or a sneaky redirect if used incorrectly.
Meta keywords – an outdated ranking signal
Meta keywords are meta tags which tell search engines more about the topic of your web page. Unlike regular keywords within the visible content of your webpage, meta keywords are located within the HTML code.
Whilst they were once valuable for SEO, meta keywords became a keyword stuffing tactic and were utilised by those who engage with black-hat SEO techniques. For this reason, many search engines, including Google, no longer use meta keywords when ranking web search results.
Meta tags are a crucial component for SEO success and form the basis of any comprehensive on-page SEO strategy. As we’ve discussed, they serve as a vital tool used to communicate with search engines to provide key information about your web page, how it should be displayed and how it should appear in the SERP.
Meta tags are a valuable opportunity for you to influence your dominance in the SERPs and ignoring these fundamental elements puts you at risk of missing out on valuable organic ranking opportunities. Like anything, if the opportunity is there, you may as well take it!
SEO by Impression
Work with Impression to build a successful SEO strategy that aligns with your business goals and KPIs. If you’d like to find out more about the SEO services we offer, contact our team of SEO specialists today.
Meta tags frequently asked questions
Is SEO just meta tags?
Meta tags are an essential part of any successful onpage SEO strategy but it is by no means the only focus of SEOs. For an all-encompassing SEO strategy, SEOs consider on-page, off-page, technical, local, international, mobile and content strategies when building and delivering successful SEO campaigns.
Are duplicate title tags bad for SEO?
Resolving duplicate title tags is crucial for maintaining a well-optimised website. Duplicate title tags can dilute your SEO efforts by confusing search engines, and lowering the opportunity for you to rank highly in the SERP.
Can meta tags be placed in the body?
Meta tags should always be placed inside the <head> and there is no benefit to placing them within the body copy. If you place them within the body section of the web page then they may render on the browser which will negatively affect the user experience.
Does every page need metadata?
Every page on your website should have metadata but setting a meta description for every page can be time-consuming. Therefore, prioritising priority pages such as your homepage, product and category pages and other high-performing landing pages would be a sensible approach.