Recently at Impression we’ve been tasked with solving a number of Analytics tracking issues which relate to offline and delayed events. Primarily we’ve been coming up against ecommerce queries, but in principle any hit type can be fired in the ways we discuss below.
Google Analytics (GA) is a JavaScript-based tracking code which runs in users’ browsers and sends pageview, event, ecommerce and other ‘hits’ back to its servers. This in turn then strings together each of these ‘hits’ into users and sessions and aggregates them, giving website owners great insights into how their sites are used.
Whilst the above scenario is suitable for many website owners, increasingly this alone is not enough. Recently, we’ve helped our clients gain more insight from offline events by tying them into existing online behaviour. Two example scenarios to help explain these issues are;
For recurring subscriptions of a variety of products, only the first “sale” is tracked to the user. Therefore we’re missing longer-term customer lifetime value insights. The benefit we’d derive from tracking this, aside from having GA numbers more closely align with our client’s CRM is that we can match customer acquisition and total revenue back to a source/medium from within GA.
If you are a B2C business and don’t debit your customers’ accounts until immediately before delivery (in order to allow for order changes, change of delivery dates or cancellations), then you will be reporting incorrectly through GA and as a result any paid acquisition that’s being informed from this data will also be incorrect, too.
Clearly there’s a huge number of reasons you may want to tie this ‘offline’/scheduled data into a user’s session but these two examples are fresh in our minds right now.
Thankfully, Analytics has a number of advanced tools and systems which allows for more custom integrations. One of which is called the Google Analytics Measurement Protocol – a method of sending hit data direct to Google’s servers programmatically. The Measurement Protocol interacts with GA’s servers in a very similar way, but removes the need for the call to be built in JavaScript and in a browser and therefore means that in essence we can successfully update information despite no active customer events happening at the time.
In order to use the Measurement Protocol, there are a few required fields. An empty ‘hit’ won’t be useful, nor will one that’s not tied to a user’s previous session otherwise acquisition and demographic data for the Measurement Protocol hit will all be blank, direct or “(not set)”.
Measurement protocol in brief

The measurement protocol is very easy to interface with once you have the required data to send. It required data to be POSTed to an endpoint/URL: www.google-analytics.com/collect or www.google-analytics.com/debug/collect
The required fields are;
v=1 // Version.
&tid=UA-XXXXX-Y // Tracking ID / Property ID.
&cid=555 // Anonymous Client ID.
&t=event // Hit Type.
The client ID parameter, cid, is required but can also be substituted for a “user ID – uid” parameter which is a unique identified your business may have for that user. It’s a really powerful feature if you’re able to use User ID parameters so I’d recommend learning more about them.
Understanding Google Analytics’ client ID variable
To call the measurement protocol, clearly there’s a requirement to get the client ID from the user and to also understand fully how it works.
To uniquely identify users on your website, Google must assign users an ID which can then be tied together across visits and pageviews. This is randomly generated by the Google Analytics libraries used (for example the JavaScript tracker, or a mobile SDK) and has a lifetime of two years from point of creation.
The issue with this approach by Google is that unfortunately, cookies are browser specific so you can imagine the difficult task of unifying multiple sessions into one user. Presently, each unique client ID is a unique user in Google Analytics which leads to overestimates of unique users — but this is a discussion for a separate post!
How to obtain your user’s session client ID
Although your client ID is available as a first party cookie, Google sometimes updates this so the most reliable source of the ID is via a callback function in JavaScript, once the Analytics script has been initialised on the page. You can see an example below of how this may look — clearly you’d need to then store this client ID alongside your application to use it later!
ga(function(tracker) {
var clientId = tracker.get('clientId');
});
If you need more information on how to collect the client ID, or if you’re relying on a non-standard GA implementation then it’s best to scout the code reference on Google Developers.
Calling the measurement protocol
Presumably by this point you’re comfortable in collecting the client ID, or have already created a futureproof way of assigning User IDs to all of your customers (note user IDs aren’t necessarily required for all site visitors).
The next step is to understand the ways in which the measurement protocol data is represented in Google Analytics. The hit types offer page views but in most cases it’s my recommendation that you consider sending events instead, as additional data can easily be appended and this will not skew any pageview metrics with page views that don’t contain a number of dimensions you’re used to seeing, such as screen size, location, etc.
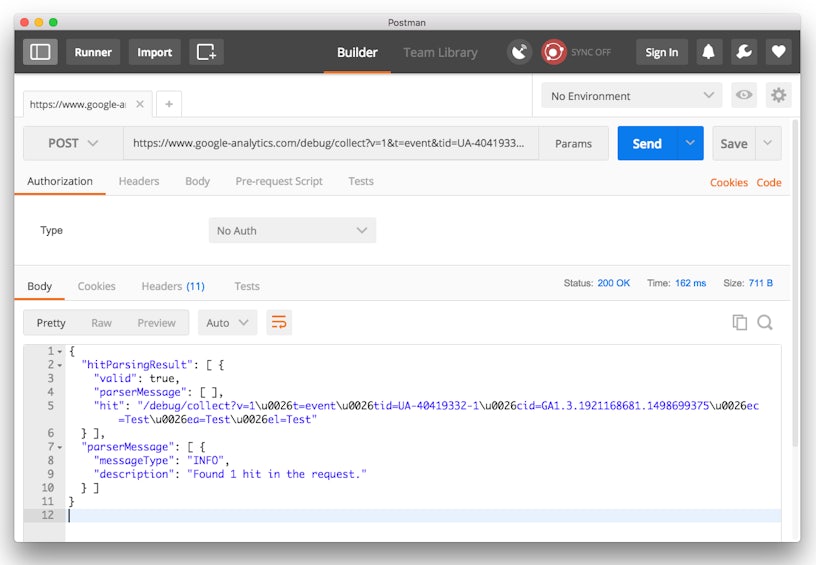
When debugging API calls and investigating services like GA, the team at Impression use Postman to build and send requests. You can see a successful (200) example in the screenshot below that’s been posted to the /debug/ endpoint;

In addition to this, you can also build example hits in the Measurement Protocol hit builder application provided by Google, but this depends on your preferences.
An example of using Google Analytics Measurement Protocol
Building URLs for events is one thing, but the complexity involved is low and we like to make life a little trickier for ourselves, so we are going to walk through an ecommerce example below — a real world example from one of our clients.
Ecommerce, like in your usual GA setup, comes in two flavours; ecommerce and enhanced ecommerce and like “normal GA” both are also available through the Measurement Protocol.
In this below example we’re going to send an event for a delayed checkout event (this could also easily be a recurring subscription – though for that I’d recommend using User IDs too). Follow along with the Enhanced Ecommerce Measurement Protocol explanation and parameter reference. Not all of these parameters are required in order to produce an ecommerce event in GA, however as with most things, more data is not a bad thing. There are also many additional parameters I won’t touch on in this article which I recommend you read up on!
| Parameter | Value | Notes |
| v | 1 | Version |
| &tid | UA-XXXXX-Y | Tracking property ID (required) |
| &cid | XXXXXXXXXXXXXXX | Client ID captured earlier |
| &t | event | Hit type (‘event’, required) |
| &ec | Checkout | Event category |
| &ea | DelayedTransaction | Event action |
| &ti | T12345 | Transaction ID (required) |
| &tr | 44.98 | Transaction revenue (total) |
| &tt | 8.99 | Transaction tax |
| &ts | 4.99 | Transaction shipping |
| &tcc | COUPONCODE | Transaction coupon code |
| &pa | purchase | Product action (‘purchase’, required) |
| &pr1nm | Product%20name | Product 1 name (required) |
| &pr1ca | Category%20name | Product 1 category |
| &pr1br | Product%20brand | Product 1 brand |
| &pr1va | Product%20variant | Product 1 variant |
| &pr1qt | Product%20quantity | Product 1 quantity |
| &pr1pr | 39.99 | Product 1 price |
Here in this example we can see that an event has been fired with the following names; Category: Checkout, Action: DelayedTransaction. Alongside this event there was also an ecommerce transaction which comprised of a purchase action, unique transaction ID, details on one product, a coupon code, and shipping valued at 4.99.
If this was a delayed transaction then some consideration should be put into how this is to be used; I’d always recommend running this alongside the cron job / scheduled task on the server that’s actually taking the payment, as this will lead to the most accurate data quality when you’re reconciling and comparison revenue amounts across gateways, CRMs and Analytics.
Other considerations
I mentioned a purchase action above purposefully, as GA is also equipped to handle refunds too. This can also be used to register all enhanced ecommerce events, such as basket additions and removals, too. In most cases, these would not be required, but it’s good to be aware of GAs capabilities just in case a scenario which requires this setup presents itself.
Also, this Measurement Protocol methodology can also be used to track email views too, just like what you’d see in MailChimp, Campaign Monitor or others! Read more about this if it’s of interest on Google’s site here.
In addition, it’s worth considering your unique circumstances – are there any customer-centric actions in your business where the action started online but were then completed by a machine or in-store? If so, then it’s likely that you’ll gain more marketing insight be joining the dots. For us, as a performance marketing agency, the value is really in correctly allocating future media spend based on historical performance and this is much better when a fuller picture is available.
Further reading
- Measurement protocol parameter reference on Google Developers
- Refunds / other enhanced ecommerce actions
- Track email opens in Google Analytics
- Client IDs vs User IDs
- How Google Analytics session unification works
- Understanding cross device measurement and the User ID
If you have a tricky Analytics issue, get in touch with the Impression team or ask us a question in the comments below!





