Pagination is a must-have feature of any website that has a requirement to display large amounts of content. This could be e-commerce category pages that contain hundreds of products, or a blog homepage for your lead generation site that houses all of your informational content.
SEO and pagination have in the past not been the best of friends. However, there are simple ways to ensure that paginated pages are SEO-friendly, and this can have a big impact on the performance of your website in organic search.
If your site requires an ecommerce SEO audit and you don’t have the resources or time in place to conduct one, partnering with an SEO agency like Impression could help.
Get in touch with the team for a free consultation or head over to our SEO auditing services page to see how we can help.
Read on to learn more about:
Why website pagination is important
Pagination is the process of delivering content across a series of pages, allowing websites to separate content items such as products and articles.
Most websites rely on pagination to break up content into manageable chunks. The most common applications for paginated content are:
- Ecommerce category pages
- Blog posts and articles
- Review pages
Implementing pagination correctly is important for SEO because it can dictate the way search engines crawl and index content that is beyond the first page in any sequence.
Common pagination mistakes that affect SEO
Despite being a seemingly simple aspect of a website, pagination can be tricky to implement correctly. Often times when we conduct one of our website SEO audits we uncover implementation issues with pagination. This can have a significant impact on the performance not just of the pages linked beyond page 1, but website performance as a whole.
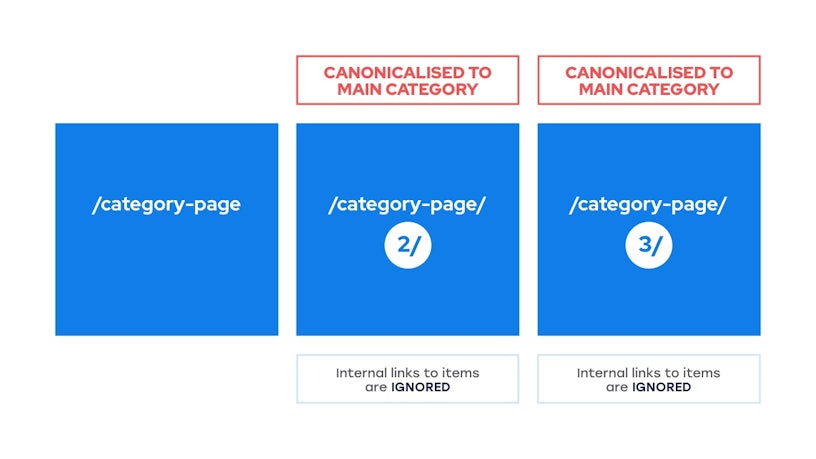
Canonicalising all pages in a sequence back to page 1

This is one of the most common pagination errors we see across blogs and e-commerce category pages.
This mistake is made out of the misconception that canonicalising all sequenced pages (page 2 and beyond) back to page 1 will somehow give the original page a boost in rankings. This is not the case, and if the canonical is accepted, all internal links to content items from page 2 onwards will be of little to no benefit.
Canonicals exist primarily to indicate which is the “master” version of a web page where duplicate content exists, such as e-commerce product pages. Because the products (or articles in the case of a blog) are different on page 2 to what’s on page 1, this is not duplicate content and should therefore contain a self-referencing canonical.
Some out-of-the-box website platforms are actually set up in this way, so this is something to be mindful of when conducting a website migration.
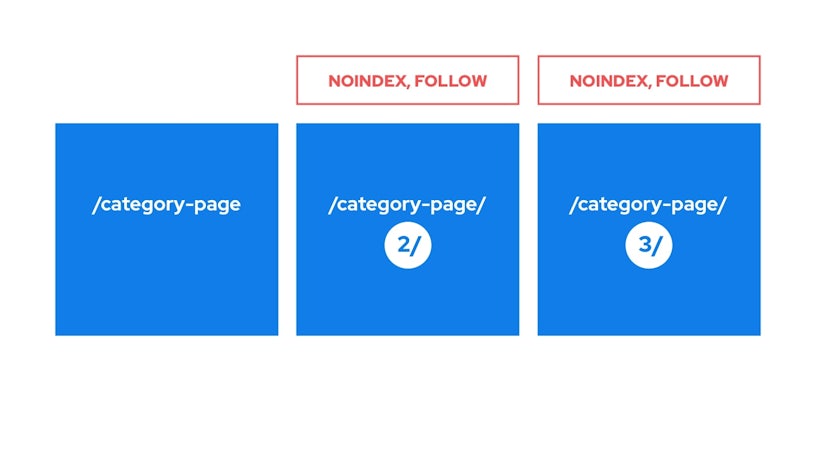
No-indexing a paginated series

This is a rarer, and more severe, issue than incorrect canonicalisation. It can sometimes be found on larger websites with hundreds of paginated pages per category.
Often the intention here is to try and control or limit which pages appear in organic search results through the “noindex” rule whilst maintaining internal link equity using a “follow” directive.
The reality, however, is that while “noindex, follow” commands will keep the pages from being shown in search results, with the links still being followed, if the rule is in place for long periods Google will eventually de-index the pages completely and not follow the links at all. This greatly reduces the SEO value of any content beyond page one.
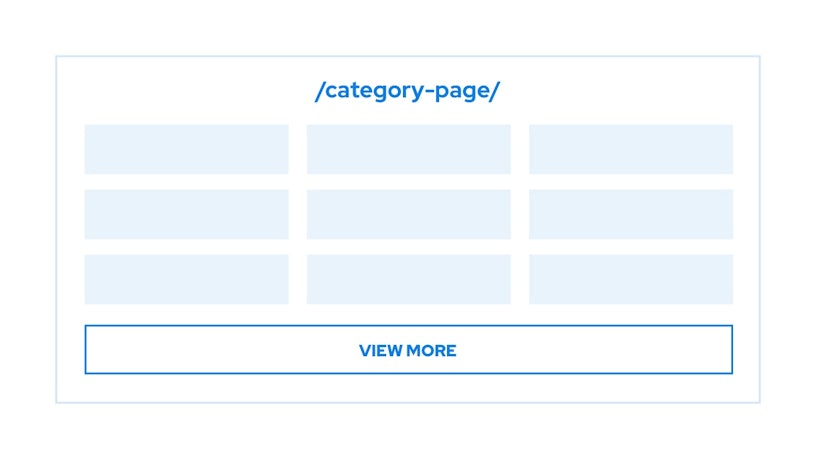
“Load more” or “view more” buttons on blogs without <a href> attributes

“Load more” and “view more” buttons can clean up the UX of a blog homepage or topic cluster by keeping the number of articles displayed at any one time to a reasonable level.
While they can be great for users, they can also cause problems for search engine crawlers by unintentionally blocking access to any articles that are not on page 1.
The problem here is that these buttons usually rely on Javascript to function, which cannot be crawled unless an <a href> attribute is applied to the button that links to the next page.
If the only place these articles are linked from is their page in the sequence, they will effectively become orphaned pages, won’t be crawled regularly, and any content and links from those blogs will not be generating any equity across the site.
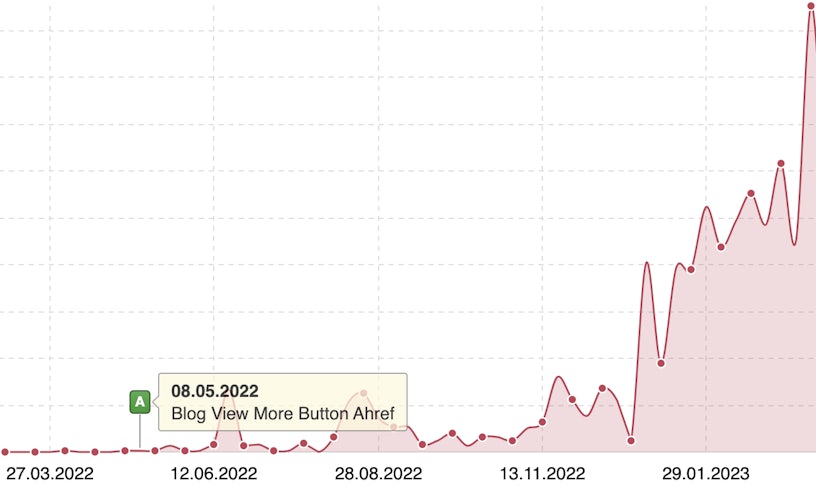
Take a look at the visibility graph for the blog section of a website where we implemented an <a href>

Traditional pagination vs infinite scroll for SEO
There are no additional benefits to either traditional pagination or infinite scroll for SEO, as long as they are both implemented in an SEO-friendly way.
Google confirmed the best practices on how to make infinite scroll SEO-friendly all the way back in 2014. The main requirement is that the content management system produces a paginated sequence that works alongside the infinite scroll, activating a new URL as the user (or search engine crawler) moves up and down the page.
The decision to implement infinite scroll over traditional pagination is therefore purely a decision based on user experience, not SEO.
Pagination SEO best practice checklist
- Use pagination only where including all relevant content on a single page would cause a poor user experience or increase page loading time
- All pages in a sequence should have a self-referencing canonical tag
- Ensure that “Load more” buttons that rely on Javascript to function contain <a href> tags to the next page in the sequence
- Modify title tags to include “[Blog name] Page 2”, “[Blog name] Page 3” and so on to avoid duplicate title tag warnings in Search Console. You can also apply rules to meta descriptions for the same reason.
- Add introductory text and other useful content onto the root page that is not on page 2 and beyond
- Avoid adding paginated URLs in the sitemap – they are not primary pages for indexing
Opinion: Pagination, SEO and E-EAT
We have seen on many occasions that poorly implemented pagination, especially “Load More” buttons that are inaccessible to crawlers, can mean that search engines do not crawl, assess and digest all of the informational content housed within the blog section of a website.
While this is a negative purely on the basis that the content items themselves are likely going to waste (as well as all of the time, effort and money that has gone into producing them) there are potentially bigger things at stake.
If the vast majority of a website’s informational content is not being regularly crawled, because it effectively has no accessible links pointing to it, how do search engines know that you are an authority on the topics that you care about? It’s entirely possible that they don’t.
This could have a significant impact on the organisation’s ability to demonstrate the critical E-EAT factors that are required to achieve organic rankings; not just for the content itself, but the website as a whole.
Correcting pagination errors can unlock the full potential of your site’s content, and making sure your website’s blog is set up correctly should be one of your key priorities when executing a content strategy.
Technical SEO by Impression
Getting website pagination implemented correctly is an important step in making your website search-engine friendly.
At Impression, our Technical SEO specialists are able to spot common technical problems with your website and work with you and your development teams to fix them.
If you’d like to learn more about ecommerce audits and how they can help your website, check out our SEO auditing services page to see how we can help.
Alternatively, get in touch with our team to find out more.





