As we hit the summer months, more people will be browsing holiday destinations and booking their annual beach break.
For airlines, an increase in traffic to their website is great for business, resulting in a higher conversion rate of users going from wishful window shoppers to purchasing jet setters.
But what if there was a way for airlines to reach a further 17% of the population with their website? With 1 in 6 of the world’s population experiencing a significant disability in their lifetime, accessible websites are the key to unlocking wider reach and improved search engine ranking.
- What is website accessibility?
- When accessibility becomes law
- Accessibility in the airline industry
- Research data
- Top accessibility issues
- Websites with the lowest accessibility scores
- 5 Easy steps to ensure your website’s accessibility
- 1. The correct colour contrast
- 2. Add alt text
- 3. Use ARIA labels
- 4. Descriptive headings
- 5. Make navigation easy
- The bottom line
What is website accessibility?
For a website to be accessible, it must allow everyone to access it effectively without barriers limiting disabled users from having the same experience as non-disabled users.
All websites, whether for clothes shopping, flight booking, or video streaming, operating from the UK, USA, and EU must adhere to a series of requirements to be accessible.
There is a vast range of disabilities that affect how a user may navigate a website, including but not limited to site loss, hearing loss, motor difficulties, cognitive difficulties, and temporary injuries like broken bones and sprains.
And, while the primary function of website accessibility is to support disabled users, ensuring your website is compliant can also help its search engine rankings and usability for all users, e.g. subtitles for users watching videos in loud environments.
When accessibility becomes law
While an accessible website is morally right and good for business, in many instances, it is also a legal requirement.
In the UK, website accessibility is detailed in the Equality Act 2010 and requires site owners to make reasonable adjustments for disabled users.
Similarly, across the EU, member states have to make their websites and mobile apps meet common accessibility standards.
In the US, the Americans with Disabilities Act (ADA) Title III covers website accessibility under discrimination.
The Web Content Accessibility Guidelines (WCAG) is the international gold standard for website accessibility and is the basis for many countries’ legislation.
WCAG has four core principles that dictate sites must be:
- Perceivable All users can accurately see and read website content without excluding people with vision loss, hearing loss, and other disabilities.
- Operable Website content is responsive and simple to navigate for all users, e.g. those using keyboard-only commands to navigate.
- Understandable Website interfaces and information are organised to make them easy to use, predictable to navigate, and contain language understandable to all users.
- Robust Websites are compatible with a wide range of technology, including assistive technology tools commonly used by users with disabilities.
Accessibility in the airline industry
With the summer holidays fast approaching, more users will head online to airline websites.
So, we thought this would be the perfect time to take a deep dive into 48 of the most popular airlines’ websites across the United Kingdom, United States, and Europe to see how they score for their accessibility.
Booking holidays can be stressful, but for disabled holidaymakers, there are additional hurdles.
The UK Government reports that 25% of people with disabilities experience difficulties with trips of any kind, compared with 10% of people without disabilities.
As there are usually several options for airlines when booking a flight, having an inaccessible website is a surefire way to drive disabled users straight off your site and onto a competitor’s.
Research data
Google enables users and site owners to assess the accessibility of a website through a free tool called Lighthouse, which crawls pages to find issues and provides an overall score. An accessibility score is out of 100, with anything under 90 requiring additional optimisation.
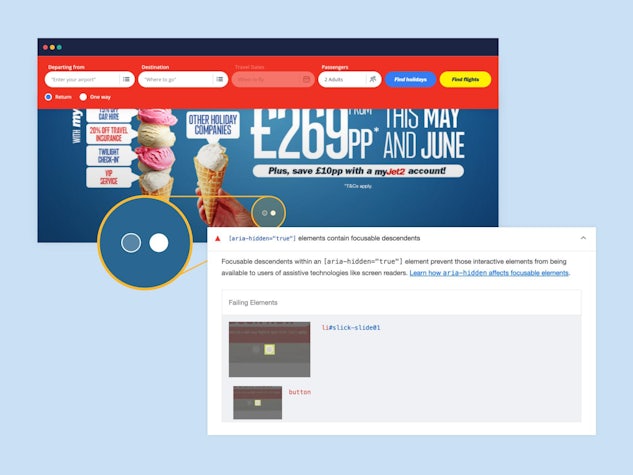
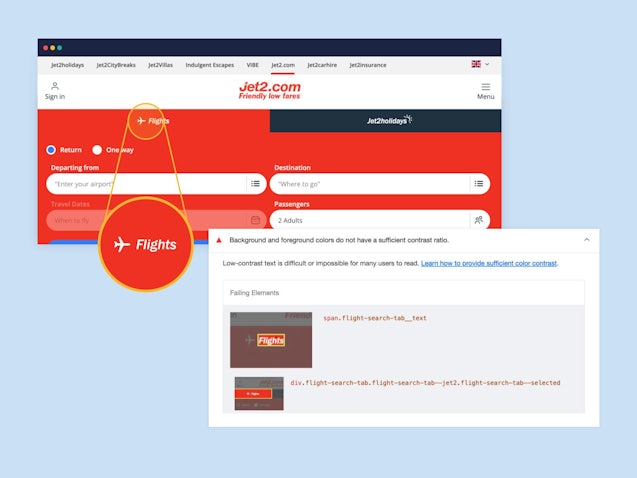
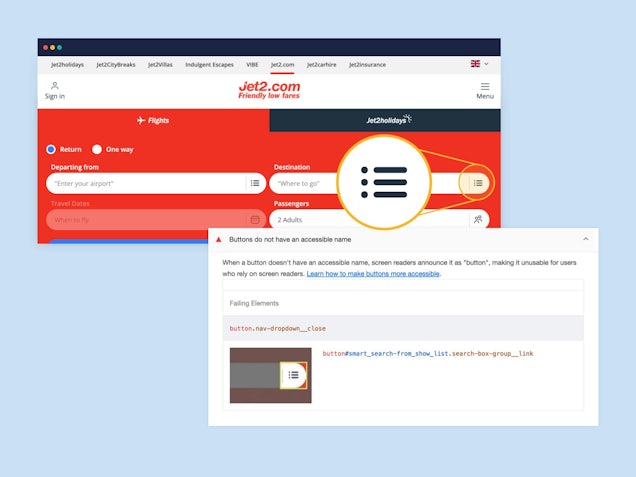
Our research revealed that airline websites score an average of 81/100, with the most common recorded issues being Aria, Contrast, Name and Label, and Navigation.
- Aria Or Accessible Rich Internet Applications is a group of HTML roles, states, and properties added to describe the meaning and purpose of specific user interface elements that don’t have semantic HTML tags. In layman’s terms, ARIA provides more context for assistive technologies where plain HTML cannot.

- Contrast Refers to the colour contrasts used on a page. A poor colour contrast can make it especially difficult for people with low vision or colour blindness to read text.

- Name and Label Visual names and Labels on parts of websites, like buttons, make them easier to navigate for everyone. However, hidden names and labels are vital for users with visual impairments who need to use screen readers.

- Navigation An issue with navigation means it is more difficult for users to move from page to page on your website and can be down to missing elements like clear headings and menu options.
Top accessibility issues
| Accessibility issue | Number of websites with issues | Total number of issues recorded across websites |
|---|---|---|
| Name & Label issue | 34 | 81 |
| Aria | 36 | 80 |
| Navigation issue | 23 | 27 |
| Contrast issue | 22 | 24 |
| Best practices issue | 17 | 17 |
| Table & list issue | 13 | 15 |
| Internationalisation & localisation issue | 1 | 1 |
| Audio and video | 2 | 2 |
Websites with the lowest accessibility scores
| Airline | Accessibility score / 100 |
|---|---|
| EasyJet | 56 |
| Croatia Airlines | 60 |
| Southwest | 64 |
| Aer Lingus | 65 |
| Pegasus | 69 |
| Tui | 72 |
| Air Baltic | 72 |
| Bulgaria Air | 73 |
| Eastern Airways | 73 |
Michael Weir, Head of Behavioural Science at Impression, comments on the findings: “As an agency, we are committed to improving the digital advancement of our clients, and website accessibility is a core component of this mission.”
“Your website is a representation of your business and often one of the core streams of revenue, for this reason, our teams work diligently to ensure client web pages are fully functional for all.”
Michael Weir, Head of Behavioural Science at Impression
5 Easy steps to ensure your website’s accessibility
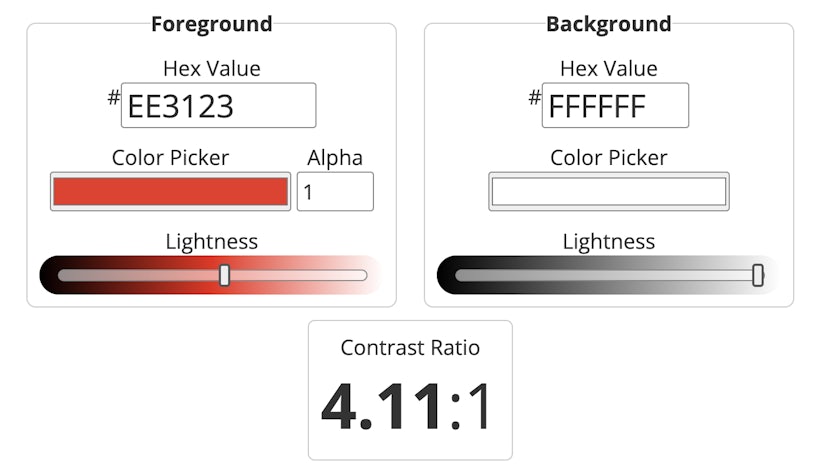
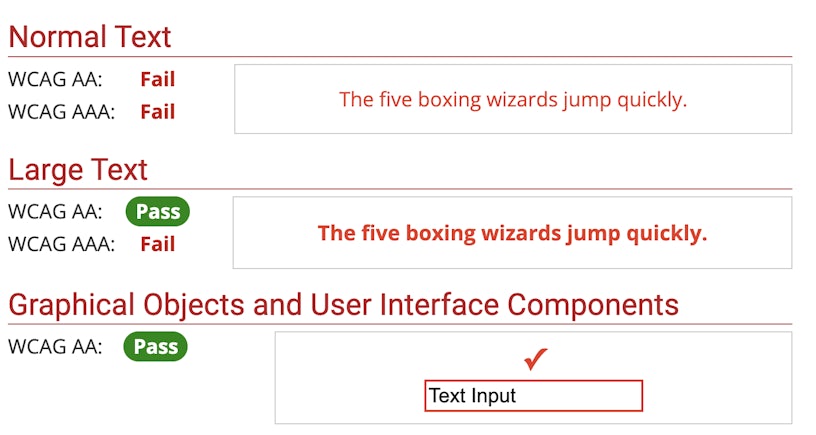
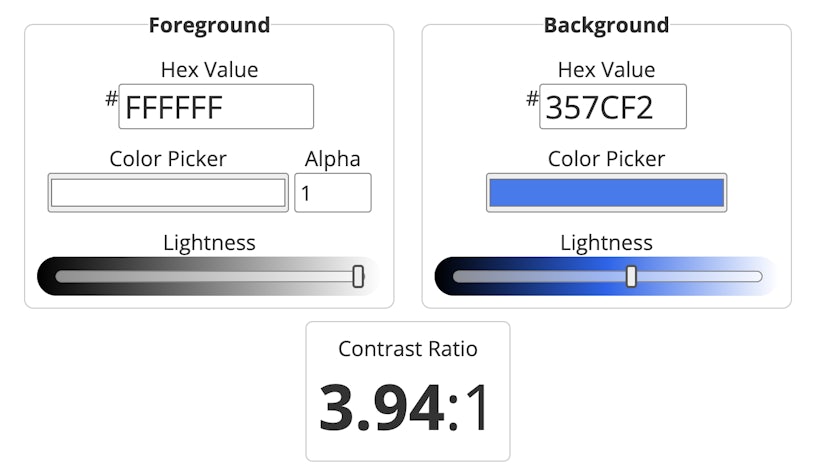
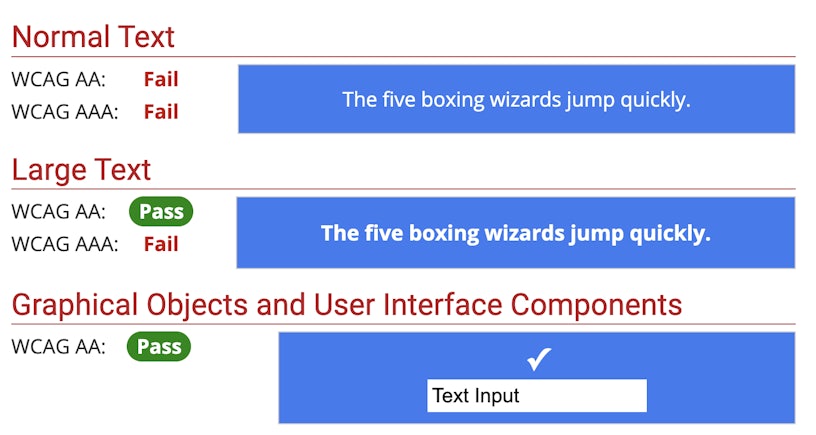
1. The correct colour contrast
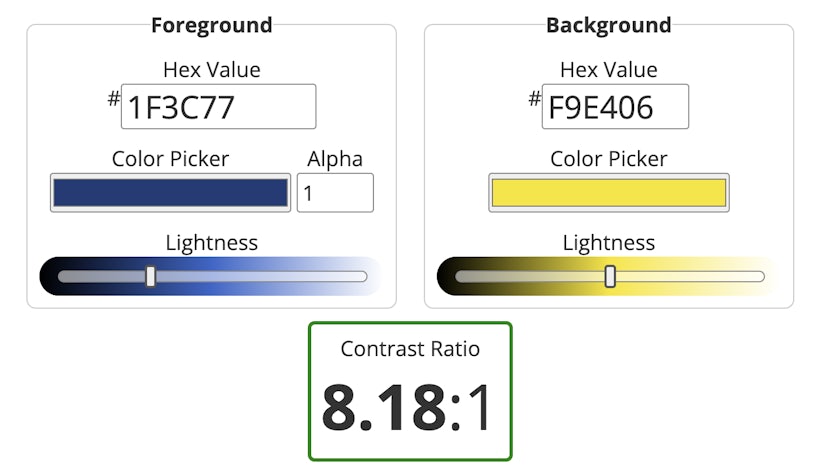
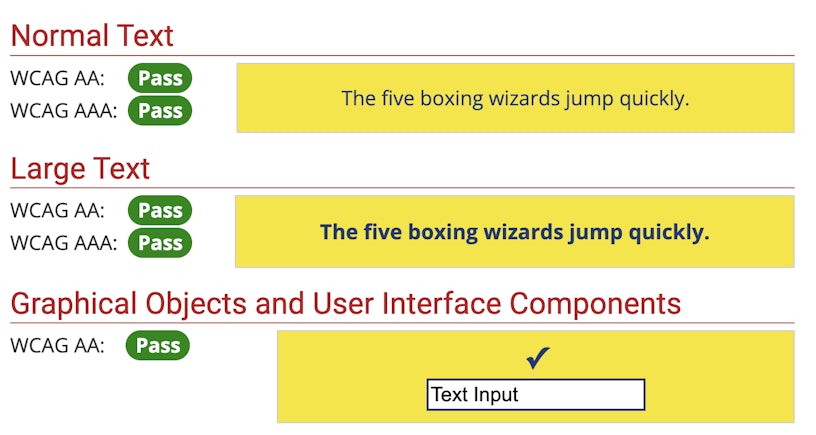
A strong colour contrast is vital to ensure that people with low vision and colour blindness can access your website.
The WCAG recommends a contrast ratio of at least 4.5:1 for standard text and 3:1 for large text on web pages.







But it’s not all about contrast, colour choices are equally important. Around 1 in 12 men and 1 in 200 women are colour blind, with deuteranomaly, red/green colourblindness, the most common. So, you’ll want to avoid putting these two too close together when selecting themes for your website.
Stay clear of clashing colours that can be hard to distinguish (e.g. a fluorescent pink on green) and make use of white space to help visually differentiate between different sections of content.
2. Add alt text
The majority of websites have imagery somewhere (even if it is just a logo and some stock photos), so ensuring everyone can engage with them is key.
Assistive technology uses alt text to describe what an image is to a user; missing or incorrect alt text can make a website inaccessible, making it vital to add accurate alt text descriptions for every present image.
The more detail in an image alt text, the better, as it should paint a picture for the user. For example, the alt text for the image below would read: Two colleagues sit together side by side at a table. One is on a laptop with their back to the camera, the other facing the camera, smiling while taking notes.

3. Use ARIA labels
ARIA labels are used in areas where HTML cannot add more context, i.e. in the case that there is no visible text on an element, you will want to add an ARIA label.
Here’s an example: this is our cookie preferences icon. You can see it is a button with no text.

So, to ensure users using assistive readers can still access it, we added the following aria-label.
aria-label: "Consent Preferences"Go through your site in the backend and ensure that all elements that don’t have HTML headings/text are attributed aria-labels for users using assistive technology and screen readers.
4. Descriptive headings
Descriptive headings will make your website easier to use for all and may even help improve your search engine rankings.
Utilise HTML heading tags (H1-H6) to split your content into logical sections using H1 tags for page titles and H2 tags for subheadings, following the format H3-H6 for descending information.

Always use descriptive titles to help both users and search engines understand the copy and structure of your website.
5. Make navigation easy
We have all had the frustration of trying to find a specific item, like a phone number, on a website and having to trawl through countless pages due to poor site navigation.
This experience is frustrating for anyone but an even greater stress for users using screen readers and assistive technologies.

Make a start on the navigation basics by first checking that users using adaptive technology like specialist keyboards and trackball mice can use your website.
Ensure all essential information, including contact, about, product pages, etc, are easily accessible on a labelled menu. And that you have a well-functioning search function for users to look for content at their leisure.
A site map is another, more complex, feature that can greatly improve your website accessibility and something (as well as the above) that our dedicated UX team can support you with today.
The bottom line
Website accessibility is essential for all websites. As well as being a legal requirement (and frankly the right thing to do), it can also improve search engine rankings making it for business. If you are looking to improve the accessibility, and functionality, of your website contact us today and kickstart your journey to digital success.
| If you are looking to improve the accessibility, and functionality, of your website our digital marketing services could help. Contact us today and kickstart your journey to digital success. |






