At the heart of your digital marketing campaign is your website. When formulating how your website should look or even how your audiences will interact with it, you’ll need to consider carefully how it will be designed.
You’ll want to strike a balance between a site that is aesthetically pleasing and one that offers effective functionality and a good user experience. Consider the typical user journey you want your audience to experience when interacting with your site. Consider how they interact with your competitors or indeed other popular websites. The average user has a low attention span. There can be little leeway if they are searching for something in particular. Generally speaking, your website should be designed to make a good first impression and maintain the audience’s interest.
Web design today
You will notice that many modern websites have a distinct layout, a template that has undergone a state of constant iteration over the years as the internet and browsing habits have developed. The home page will contain a large header with your official logo, below which will usually be a navigation bar linking to relevant sub pages and section landings. The main body of the page may have a large revolving banner designed to really attract the user’s attention to the main areas of the site. Accompanying this you may have different tabs highlighting a news feed, case studies and the social networking feeds. This is all tailed by a footer, which will usually contain a basic site map and general information.
With so many people accessing the internet via their phones or tablets, websites are usually designed to be responsive resulting in an improved user experience. This means that websites are designed for mobile first and then can be scaled upward to resize for larger devices and screens.
Web design through the years
Understanding web design requires an understanding of how the internet has changed over the years and how it has informed web design as a whole, from content requirements to layouts and designs. Looking back at web design throughout the years is akin to looking back at how interior design has changed, it brings up some ghastly forgotten practices. Rather than being recycled however, most trends do thankfully stay forgotten, however more fundamental ideas are still concrete.
The early 90s and the creation of HTML
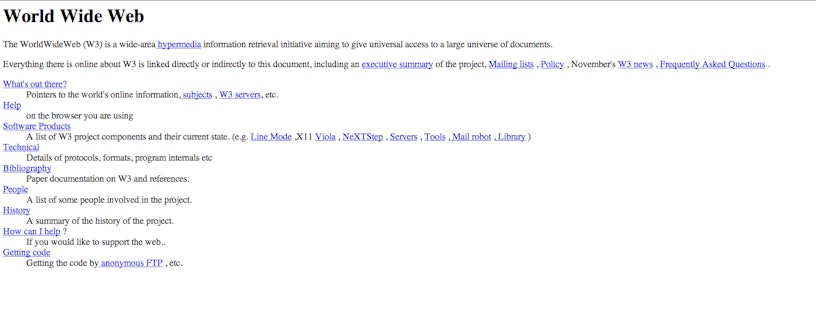
Web design as we know it, really began in 1990 when HTML was launched becoming the first markup language providing the ability to build web pages. Tim Berners-Lee created the first web page in 1991 using HTML.

The early internet essentially was a directory, merely a list of links categorised into sections like an electronic yellow pages. It is important to remember this every so often, because on a fundamental level, it hasn’t changed that much, and those blue hyperlinks are key in how users and search engines interpret your website.
The mid 90s and table based websites
As we reached the mid Nineties, internet connections began to appear in homes and work offices across the world. In 1993, there were over 10 million internet users and a growing number of websites. Web design was starting to become more user friendly with the growth of table based web design, which allowed users to arrange content into tables, the foundation of which does still exist today. Websites had headers, navigational side bars, a main body for content and a footer, the basic structure that still exists today.
Graphical elements could also be entered into a website to provide a more visual look. Unfortunately, this did lead to the prevalence of horrendous low resolution imagery and animated gifs. At the time table based websites were renowned for being difficult to develop with and resulted in slow load pages.
The Late 90s – Flash and Javascript
By 1995, both Flash and Javascript had been invented, allowing a greater toolset for user interaction and providing a strong visual impression. Internet usage was growing very rapidly, with 74 million estimated users in 1996 and over 650,000 live websites! Hallmarks of flash were bold colouring, repeating backgrounds and a non linear approach to traditional web design structure.

Today Flash is avoided like the plague since it negatively affects SEO and is generally considered unresponsive and slow to load, the bane of a pleasant user experience. This doesn’t mean that Flash is not used, it can be employed when done right, but Javascript and HTML5 are generally considered to allow web designers all the freedom they want to create a website with all the visual appeal and interactions of this period.
Early 2000s – The separation of content and design.
By the late nineties, CSS and PHP had been introduced, creating a division between content and design. This effectively meant that you didn’t have to know programming to upload content quickly and efficienty. Web pages could be effectively designed to host the content, with producers uploading it through the front end via an easy to use CMS, writing and editing themselves, a far more streamlined process and a far more quicker way of keeping the audience up to date with the latest developments relating to the website.
Above all the early 2000s reinstated the importance of user experience over web design, preferring simpler pages with a clear a uniform colouring and an emphasis on higher quality content. Images could also be attached to a link, providing a further means of link building, that was more visually engaging than a dry hyperlink.
Mid 2000s – Web 2.0
Most households in developed countries now had access to the internet. There were a total of 782 million internet users and over 38 million websites online. If your company didn’t have a website, this would be a problem, so web design became far more of an industrial commodity.
In addition, by 2005 we had the growth of social networking sites. We would not see the full extent of the popularity of websites such as Facebook or Twitter until the late 2000s. Myspace is perhaps the big early innovator in terms of what we understand of social media, effectively allowing anybody to create their own profile and upload their own personal content, there own little patch of the internet.
Web design primarily had become a user focused process, and web 2.0 sought to give those users a voice and a greater degree of communication. Furthermore the prevalence of search engines and the importance of Google rankings became an important factor to consider when creating and maintaining a web presence, and thus SEO was born as a practice in both growing traffic and increasing authority.
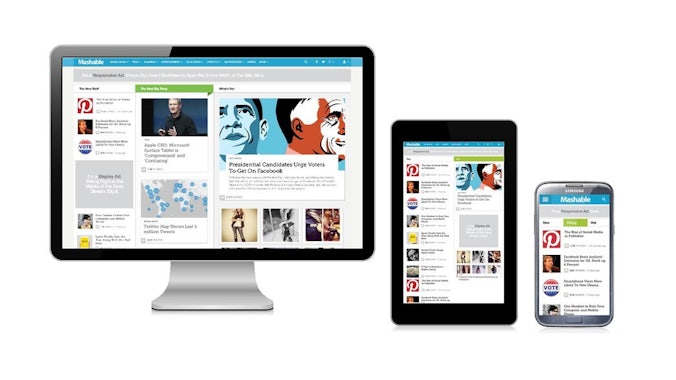
Late 2000s – Responsive web design.
Despite all the progress the advance of technology has given us, in a bizarre way it can be very limiting. Technology provided by a particular company such as Microsoft will only recognise these types of files or use this kind of software, the same goes for a Mac. Technolgy can be limited by their attachment to their parent manufacturers. The exception to this rule lies in your pocket however. The rise of smartphones and tablets has enhanced the demand of more transparency between devices and software bringing a new age to interconnectivity. Quite simply, it needs to do everything and to do it efficiently.
Web design today has to be geared towards catering for a mobile audience as well as traditional desktop audiences. This has given rise to a more simplistic minimalist design approach, with flat graphics, aggreeably typography and infinite scrolling. Indeed scrolling is sometimes the only interaction the user needs to navigate a website, with parallax animations coming in to provide enhanced visual engagement.
The Future of Web Design
Technology is always changing, and we can only make assumptions on the evolution of web design based on a number of clear certainties.
- Growth in high speed always online internet connections.
- The mobile audience will grow and inevitably exceed traditional desktop/laptop based users. More than that, we are going to see more and more devices without typical browsing and physical interfaces becoming internet enabled.
- It is already understood that the 20-30 age group is already expecting a degree of interaction with their favourite brands. This trend is only going to increase.
Some experts such as Peter Spiegel have expected the website itself to die out, with content and APIs becoming more important in connecting and engaging with audiences and the growing fragmentation of internet enabled devices. Audiences have grown accustomed with the traditional form of the website and their interest and engagement rates have acclimatised accordingly if brutally, with a mere 5 seconds to make an impression. As a result, content that presents a kind of narrative through a more creative delivery is more effective. But then, how many of these narratives can an audience realistically absorb in a given day? How long does this trend of big content styled engagement reasonably have before the audiences grow tired due to over saturation.
Other experts such as Roger Dooley are foreseeing a complete lack of aesthetically design, in favour for a high speed minimalist look, with content presented in a dry menu form. With Google, being the champions of a minimalist layout in expense of all fantastical elements which may be to the detriment of many a web designer. There is the question, as there always has been, over being visually engaged and having information readily available at their fingertips.
Whatever the result, companies and businesses are still going to have to spend time and resources to engage their target audiences effectively through an active and interesting digital campaign. Whether this includes websites in their traditional sense or through more of a content approach is going to be a big question in the future.